Contenu
Principe
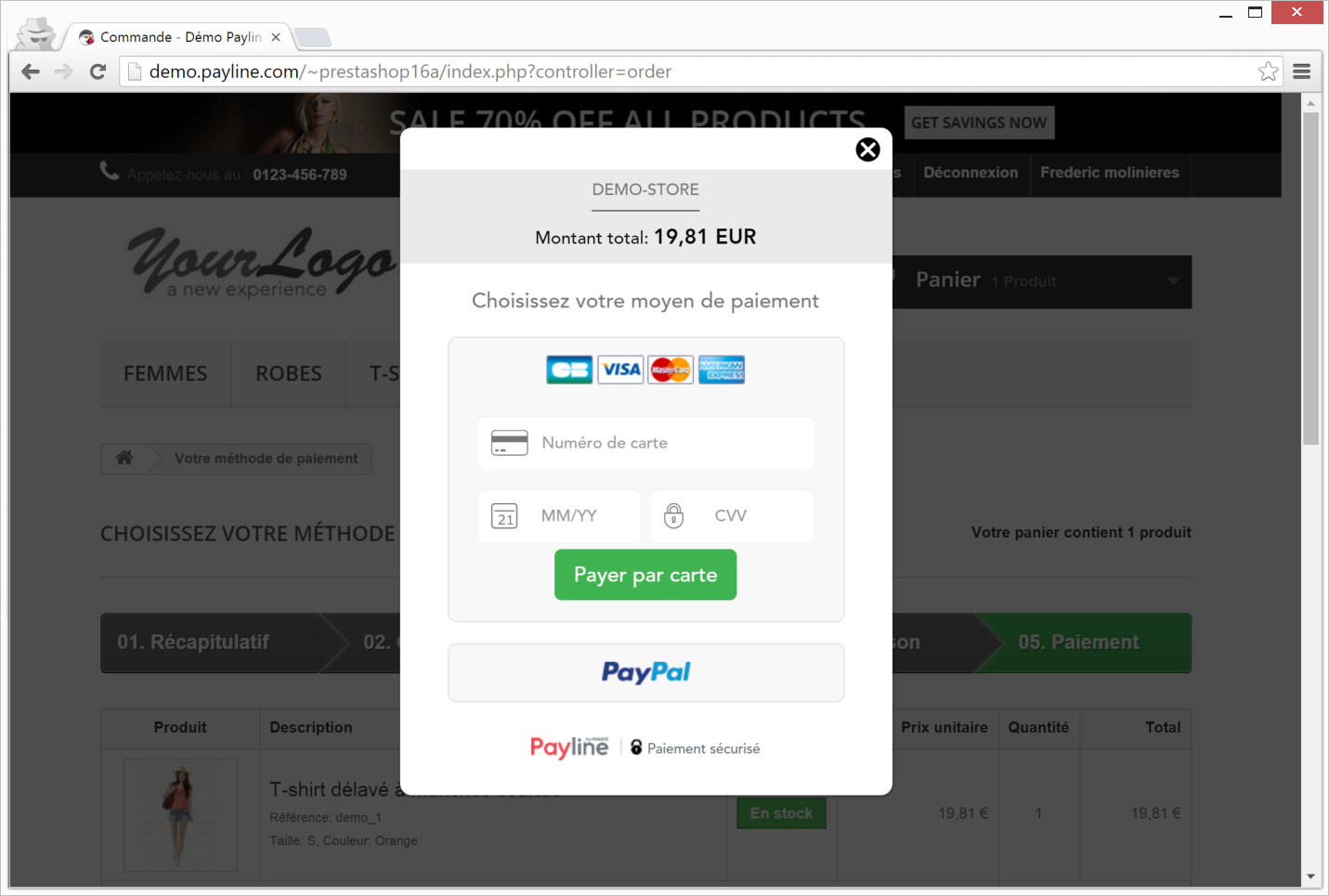
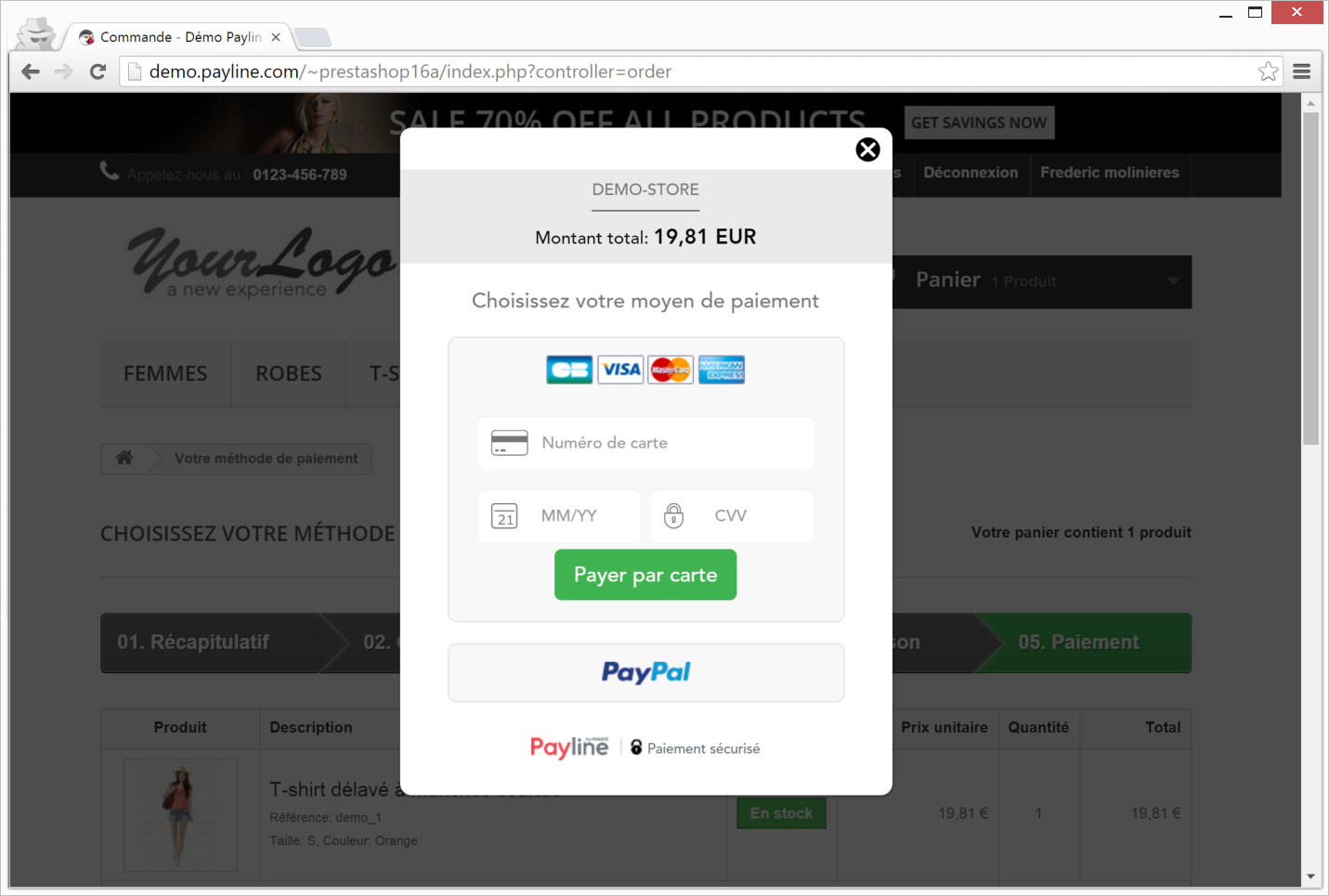
Le Mode Lightbox utilise des iframes pour afficher le formulaire de paiement en superposition (overlay) de votre boutique. Lorsque ce mode est utilisé, votre boutique est grisée et le formulaire de paiement apparaît flottant au dessus de votre boutique.

Intégration
L'intégration, extrêmement facile, s'effectue en uniquement 3 étapes :
- Initialisation du paiement : vous devez utiliser la fonction doWebPayment de l'API Web Payment pour initialiser un paiement sur les pages de paiement Payline.
- Ajout d'un script et d'une balise <DIV> dans le corps de votre page web : Payline va se servir de cette balise pour afficher le formulaire de paiement.
- Résultat du paiement : vous devez utiliser la fonction getWebPaymentDetails de l'API Web Payment pour obtenir le résultat du paiement.
Page HTML
La page HTML minimale pour générer un formulaire de paiement est la suivante :
<html>
<head>
<script src="https://homologation-payment.payline.com/scripts/widget-min.js"></script>
</head>
<body>
<div id="PaylineWidget" data-token="#paylineToken#" />
</body>
</html>
Le #paylineToken# est le jeton d'authentification obtenu dans la réponse à la demande d'initialisation d'un paiement (doWebPayment). Afin d'éviter qu'une nouvelle initialisation soit réalisée lors de chaque actualisation de la page, vous devez soit utiliser une session sur votre serveur pour le stocker, ou alors vérifier si l’URL courante contient déjà un jeton de paiement dans un paramètre GET nommé paylinetoken. Voici un exemple pour réutiliser le jeton présent dans l'URL :
<? $paylineToken = (is_empty($_GET['paylinetoken'])) ? initPayment() : $_GET['paylinetoken']; ?>
Feuille de style
Pour obtenir la mise en forme du formulaire de paiement, vous devez intégrer la feuille de style CSS Payline en ajoutant la ligne suivante dans la balise <head> :
<link href="https://homologation-payment.payline.com/styles/widget-min.css" rel="stylesheet" />
Des attributs additionnels que vous pouvez utiliser dans la balise <div> permettent de personnaliser l'affichage du formulaire. Par exemple; si vous ne souhaitez pas que le formulaire de paiement s'affiche automatiquement lors de l'affichage de votre page :
| Paramètre | Description | valeur |
|---|
| data-auto-init | Définit si le formulaire doit s’initialiser dès que la page web a fini de se charger (auto-init à « true »), ou s’il doit attendre un demande d’initialisation (auto-init à « false ») | |
API JavaScript
Afin d’interagir avec le formulaire de paiement, Payline propose une API en JavaScript pour que vous gardiez la main sur le formulaire. Les fonctions disponibles sont :
| Fonction | Description |
|---|
init() | demande d'initialisation du formulaire de paiement. Lors de l'initialisation, le widget Payline construit le formulaire en fonction du contexte de la demande de paiement: montant, moyen de paiement proposé, etc. |
| show() | demande d'affichage du formulaire de paiement. |
| hide() | demande de masquage du formulaire de paiement. |
Exemple pour masquer, puis afficher le formulaire de paiement :
Payline.Api.hide(): void
Payline.Api.show(): void
Personnalisation
Personnaliser le style du formulaire de paiement est possible en surchargeant la feuille de style fournit par défaut par Payline. Les possibilités de personnalisation sont infinies, voici quelques exemples simples :
| Description | Paramètre |
|---|
| la couleur du bandeau Enseigne | #PaylineWidget .pl-header-title-wrapper { background-color: #ABCDEF; } |
| la couleur du texte de l'Enseigne | #PaylineWidget .pl-header-title-content h4 { color: #ABCDEF; } |
| la couleur du texte du montant à payer | #PaylineWidget .pl-header-title-content p { color: #ABCDEF; } |
| la couleur du bouton de paiement | #PaylineWidget .pl-pay-btn { background-color: #ABCDEF; } #PaylineWidget .pl-pay-btn:hover { background-color: #ABCDEF; } |
| la couleur de fond du formulaire | #PaylineWidget .pl-body { background-color: #ABCDEF; } |
| la couleur de la zone moyen de paiement | #PaylineWidget .pl-pmContainer {
background-color: #ABCDEF;
border-color: #ABCDEF; } |
| la couleur du bouton fermer la lightbox | #PaylineWidget .pl-icon-close { color: #ABCDEF; } |
Les fonctions de personnalisation du Widget en mode lightbox et en mode in-shop (tab/colonne).Les attributes CSS pour l'intégration Widget :
public static STYLE_ELEMENT_KEYS = ["font-size", "font-family", 'font-weight', 'font-style', "color", "padding-top",
"padding-right", "padding-bottom", "padding-left", 'text-transform', 'text-decoration', 'letter-spacing', 'word-spacing',
'line-height', 'text-align', 'vertical-align', 'direction', 'background-color',
'background-image', 'background-repeat', 'background-position', 'background-attachment', 'opacity', 'margin-top',
'margin-left', 'margin-right', 'margin-bottom'];
Pour obtenir plus d'information, veuillez trouver les informations ici.
Callback du cycle de vie
Pour que le commerçant puisse suivre l'évolution du widget dans sa page, Payline propose des Callback. Ces Callback seront appelées par le widget au fil de son exécution de manière synchrone.Pour utiliser ces Callback, le commerçant utilise le mécanisme habituel de paramétrage du widget, les attributs data-* dans la div PaylineWidget.
La valeur passée doit correspondre à une fonction JavaScript classique, déclarée dans le scope Window, comme dans l'exemple suivant :
<html>
<head>
<!-- Import du widget, etc. -->
<script>
function maFonction() {
// Actions à réaliser
}
</script>
</head>
<body>
<div id="PaylineWidget" data-token="123" data-event-nomducallback="maFonction"/>
</body>
</html>
Dans l'exemple précédent, la fonction "maFonction" sera appelée lorsque le cycle de vie du widget aura atteint l'étape "nomdeletape".
Les étapes pour lesquelles il est possible de spécifier un Callback sont les suivantes :
| Identifiant de la callback | Description | Informations passées | Retour possible | Depuis |
|---|
data-embeddedredirectionallowed | 'true' pour que l’ACS 3DS soit intégré en iframe dans le Widget (par défaut). 'false' pour rediriger ACS chez le partenaire/marchand. Cela permet de tester les deux cas d'utilisation (3DS via iframe ou via redirection). | true / false |
|
|
| data-event-willinit | Le widget s'est chargé sur le navigateur et s'apprête à s'initialiser. | Aucune | Non | 4.46.1 |
| data-event-willshow | Le widget a réalisé sa première initialisation et s'apprête à s'afficher. Cet événement survient avant que le widget ait récupéré son état auprès du serveur. | Aucune | Non | 4.46.1 |
| data-event-finalstatehasbeenreached | Le widget va afficher à l'utilisateur un état final (où plus aucune interaction n'est possible) à l'acheteur. | Le nom de l'état atteint. Exemple d'objet passé:
{
state: "PAYMENT_SUCCESS"
}
Voir § suivant pour toutes les valeurs possibles | Oui. Si la callback du marchand retourne alors le widget ne gérera pas le nouvel état. | 4.46.1 |
| data-event-didshowstate | Le widget a récupéré son état auprès du serveur et a affiché le résultat. | Le nom de l'état qui s'est affiché Exemple d'objet passé:
{
state: "PAYMENT_METHODS_LIST"
}
Voir § suivant pour toutes les valeurs possibles | Non | 4.49 |
| data-event-willdisplaymessage | Gestion de l'affichage du message | La callback pourra prendre en argument un objet complexe de la forme :
{ id: [l'id du champ message], type: [le type de message (voir les
valeurs possibles), key: [la clé du message à afficher (voir les valeurs
possibles)], message: [le message] }
Valeurs possibles pour le "type" :
success, info, error, warn. | - TRUE : le comportement du widget n'est pas modifié, i.e. le widget affichera quand même le message
- FALSE : le comportement du widget est impacté, le widget n'affichera pas le message
| 4.50 |
| data-event-willremovemessage | Gestion du retrait du message | La callback pourra prendre en argument un objet complexe de la forme :
{ id: [l'id du champ message] }
| - TRUE : le comportement du widget n'est pas modifié, i.e. le widget retirera quand même le message ;
- FALSE : le comportement du widget est impacté, le widget ne retirera pas le message.
| 4.50 |
| data-event-beforepayment | Événement lors du clic sur le bouton Payer, après la validation des données et avant que Payline réalise la transaction. Ensuite Payline déclenche l'évènement finalStateHasBeenReached ? L’événement pourra être déclenché plusieurs fois lors d'une session de paiement, par exemple lorsque l'acheteur clique sur le Wallet et qu'il doit de saisir le CVV et ensuite il clique une seconde fois sur Payer. Alors l'événement aura été déclenché deux fois. Le marchand doit donc pouvoir gérer l'idempotency de cet événement. L'événement n'est pas déclenché lors d'un appel à Payline.Api.finalizeShortcut() |
<div id="PaylineWidget"
data-token="1fe9zY4eaJo0VPJSM1571456927334471"
data-template="lightbox"
data-event-beforepayment="myBusinessFunction">
</div>
<script>
function myBusinessFunction()
{ -- Check values
-- Provisioning
-- If Provisioning OK return true
-- Return false }
</script>
| - TRUE : paiement déclenché
- FALSE : paiement bloqué
| 4.54.1 |
Valeurs possible pour "state"
L'ensemble des valeurs possibles pour la propriété "state" des objets passés en paramètre par les callback :
| Identifiant de l'état | Description | Final | Release |
|---|
| PAYMENT_METHODS_LIST | La session de paiement est valide et la liste des moyens de paiement est affiché. | Non |
|
| PAYMENT_CANCELED | La session a été invalidée à la demande du commerçant et un message d'échec est affiché. | Oui |
|
| PAYMENT_SUCCESS | La session de paiement est terminée et un ticket est affiché. | Oui |
|
| PAYMENT_FAILURE | La session de paiement est terminée et un message d'échec est affiché. | Oui |
|
| PAYMENT_FAILURE_WITH_RETRY | La session de paiement est terminée, un message d'échec est affiché accompagné d'un bouton proposant d'utiliser un autre moyen de paiement. | Non |
|
| TOKEN_EXPIRED | La session de paiement est terminée, un message d'échec est affiché indiquant l'expiration de la session de paiement. | Oui |
|
| BROWSER_NOT_SUPPORTED | Le navigateur est détecté comme incompatible, un écran propose à l'acheteur de basculer sur les pages de paiement classiques. | Oui |
|
| PAYMENT_METHOD_NEEDS_MORE_INFOS | Le moyen de paiement sélectionné par l’utilisateur indique qu’il faut confirmer des informations (cvv pour wallet, validation de dossier de crédit etc..). | Non |
|
PAYMENT_REDIRECT_NO_RESPONSE | La demande de paiement aboutie en demande de redirection (authentification 3DS, partenaire tel que Paypal). | Non |
|
| MANAGE_WEB_WALLET | Équivalent PAYMENT_METHOD_LIST mais pour la gestion des portefeuilles. | Non |
|
ACTIVE_WAITING | Un paiement a été commencé et on attend de nouvelles informations pour continuer | Non | 4.51 |
PAYMENT_CANCELED_WITH_RETRY | L'acheteur a annulé son paiement, soit via nos pages, soit via les pages d'un partenaire sur lequel il était redirigé mais il a la possibilité de choisir un nouveau moyen de paiement | Non | 4.51 |
PAYMENT_ONHOLD_PARTNER | Le moyen de paiement nous répondra plus tard, on indique à l'acheteur qu'il obtiendra la réponse de la part du commerçant | Oui | 4.51 |
PAYMENT_SUCCESS_FORCE_TICKET_DISPLAY | L'acheteur a terminé son paiement avec succès, et la redircetion automatique est désactivée(affichage du ticket) | Oui | 4.51 |
PAYMENT_METHODS_LIST_SHORTCUT | L'acheteur est sur la liste des MDP compatibles shortcut | Non | 4.51 |
PAYMENT_TRANSITIONAL_SHORTCUT | L'état intermédiaire après une demande de shortcut (obtention des données acheteurs : buyer, shippingAddress, billingAddress via API JS) | Non | 4.51 |