Introduction
Ce document est décomposé en 4 principaux chapitres
- Un chapitre visant à définir les différents concepts et notion de mise en marque blanche.
- Un chapitre montrant comment configurer simplement en ligne certains éléments de marque blanche.
- Un chapitre décrivant la création de feuille de styles personnalisés et leurs applications aux interfaces Payline
- Un chapitre décrivant la procédure de mise en place d'image personnalisé
Liste des documents de référence
Ce document complète le manuel utilisateur du centre d'administration Payline, le guide de personnalisation avancée des pages web de paiement et le guide de personnalisation du TPEV disponible sur simple demande auprès du service d'assistance technique Payline.
La marque blanche, notions
Payline propose à ses distributeurs de mettre en marque blanche les différentes interfaces à destination des utilisateurs finaux (commerçants ou acheteurs). Ces interfaces sont :
- Le centre d'administration
- Les pages web de paiement
- Le terminal de paiement virtuel
La personnalisation en marque blanche permet de donner aux applications une identité propre. Cette personnalisation peut être faite par 3 moyens :
- Création d'URL spécifique d'accès aux applications (voir Création des URLs spécifiques ).
- Modification des logos (voir section Personnalisation des applications par le centre d'administration)
- Mise en place de feuilles de style (CSS) personnalisées (voir Personnalisation des CSS du centre d'administration et Personnalisation des CSS des pages web de paiement et Personnalisation des CSS du TPEV)
- Utilisation d'image personnalisée (voir Procédure de personnalisation des images des applications)
- Configuration des emails envoyés (voir Personnalisation du centre d'administration et Personnalisation des pages web de paiement)
Création des URLs spécifiques
URLs d'accès aux services
La mise en marque blanche des applications Payline nécessite la création d'URLs personnalisées. Ces URLs sont au nombre de 3*2 (3 pour la production et 3 pour homologation) pour accéder aux sites suivants :
- Centre d'administration Payline
- Pages web de paiement
- TPEV
Les web services Payline n'étant pas visible par les utilisateurs finaux, n'est pas personnalisable.
Environnement | Nom de l'application | Adresse IP du service | Exemple d'URLS |
Production | Centre d'administration | 194.5.120.176 | admin.payline.com |
| Pages web de paiement | 194.5.120.178 | webpayment.payline.com |
| TPEV | 194.5.120.203 | tpv.payline.com |
Homologation | Centre d'administration | 194.5.120.177 | homologation-admin.payline.com |
| Pages web de paiement | 194.5.120.179 | homologation-webpayment.payline.com |
| TPEV | 194.5.120.204 | homologation-tpv.payline.com |
Certificat SSL
Payline assure une communication sécurisée entre ses clients (commerçants ou acheteurs) et les serveurs. Cela est réalisé par un cryptage fort des échanges de données en SSL V3.
Ce cryptage est assuré par des certificats SSL installés sur les serveurs Payline.
La génération de ces certificats est assurée par les soins de Monext. Les données nécessaires à la création des certificats sont :
- Délégation de création de certificats (Annexe 1)
- URLs de chaque application
| La délégation de création des certificats est fournie en Annexe 1 et doit être retourné par Fax au 04 42 25 14 12 ou numérisée et envoyée signée par email a assistance@payline.com. |
Le cout de mise en place des certificats est disponible sur demande auprès du service commercial.
Personnalisation des chartes graphiques
Toutes les modifications des chartes se font par rapport aux URLs fournies pour accéder aux services. Ces URLs sont donc obligatoires et doivent être définie en premier lieu.
| La résolution DNS des URLs doit être mise en place par le distributeur de la solution Payline. |
Personnalisation des applications par le centre d'administration
Payline propose la personnalisions des différentes applications de manière très simple et dynamique sur les écrans du centre d'administration.
La personnalisation est disponible depuis le menu « Configuration Mon Compte »
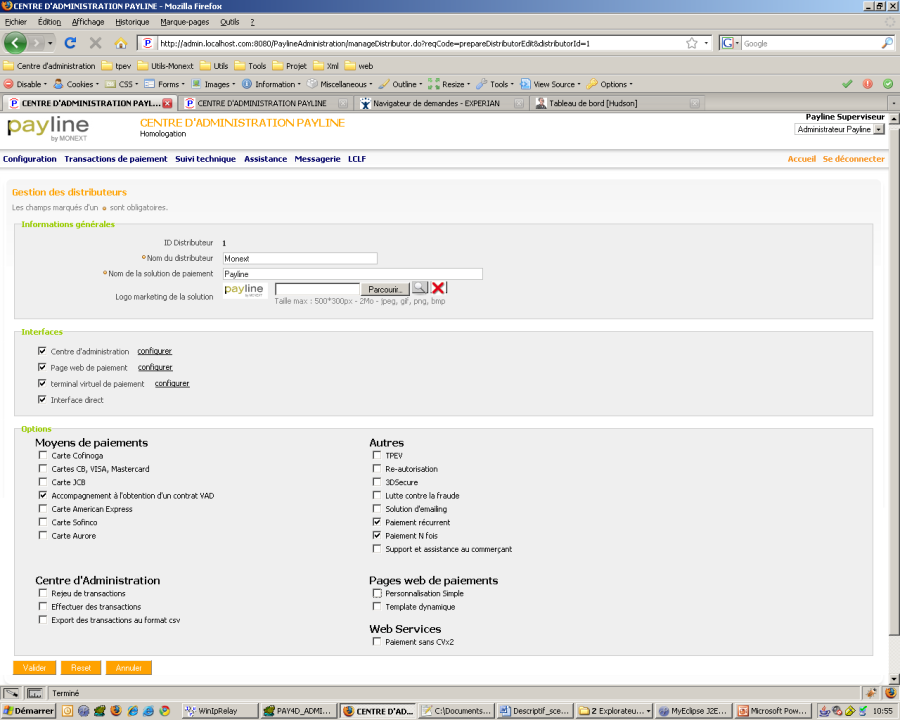
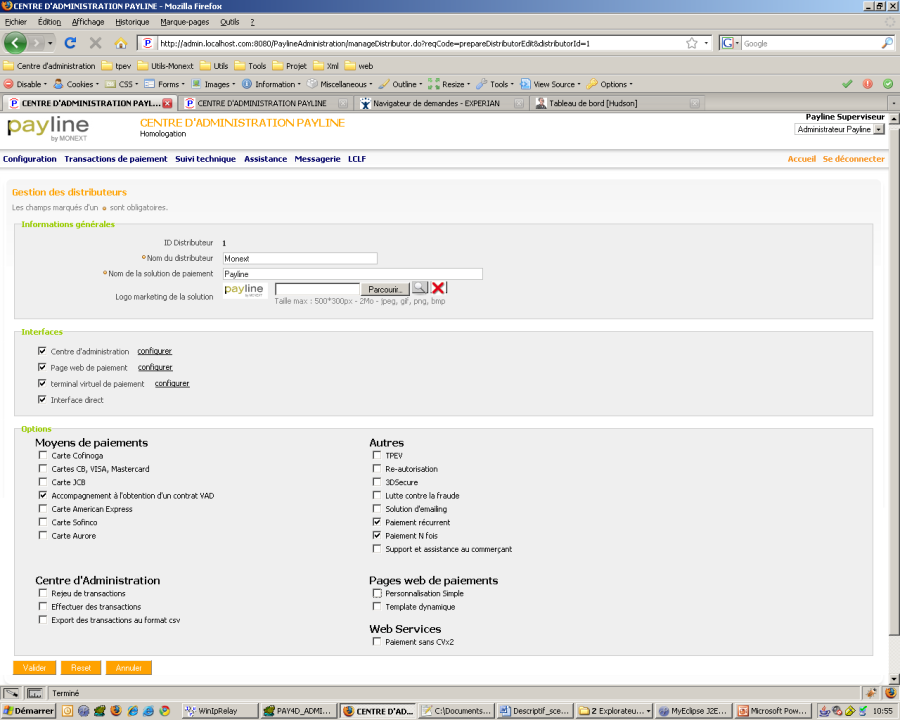
Écran de gestion du compte distributeur
Cet écran permet de visualiser les interface et options disponible pour le compte distributeur. Ces options peuvent être proposées par l'intermédiaire des offres commerciales aux commerçants (voir Gestion des offres commerciales).
Il permet également de configurer des éléments simples de votre compte distributeur.

Un premier regroupement de champs permet de renseigner les informations générales du distributeur.
ID Distributeur
Ce champ est généré de manière automatique par Payline. Il est l'identifiant unique du distributeur.
Il sert à communiquer auprès de la gestion client ainsi qu'à faire le rapprochement entre les commerçants rattachés a ce distributeur. |
Nom du distributeur
Il s'agit du nom commercial du distributeur.
Ce nom a uniquement un rôle informatif et n'est pas affiché dans les écrans. |
Nom de la solution de paiement
Il s'agit du nom commercial de la solution de paiement.
Ce nom a uniquement un rôle informatif et n'est pas affiché dans les écrans. |
Logo marketing de la solution
Il s'agit du logo commercial de la solution de paiement.
Ce logo a uniquement un rôle informatif et n'est pas affiché dans les écrans. |
Un second regroupement de champs permet de visualiser les interfaces disponibles ainsi que de configurer (le cas échéant) les différents éléments de marque blanche de chaque interface.
L'activation des interfaces est possible via le contact commercial.
Centre d'administration
Cette case à cocher montre si le distributeur peut ou non proposer cette interface à ses commerçants.
Si la case est cochée (le centre d'administration est disponible) alors un lien configurer permet de paramétrer les éléments de marque blanche du centre d'administration (voir section Personnalisation du centre d'administration
pour les détails de cette configuration). |
Pages web de paiement
Cette case à cocher montre si le distributeur peut ou non proposer cette interface à ses commerçants.
Si la case est cochée (les pages web de paiement sont disponibles) alors un lien configurer permet de paramétrer les éléments de marque blanche des pages web de paiement (voir section Personnalisation des pages web de paiement pour les détails de cette configuration). |
Terminal virtuel de paiement
Cette case à cocher montre si le distributeur peut ou non proposer cette interface à ses commerçants.
Si la case est cochée (le terminal de paiement virtuel de paiement est disponible) alors un lien configurer permet de paramétrer les éléments de marque blanche du terminal de paiement virtuel de paiement (voir section Personnalisation du TPEV pour les détails de cette configuration). |
Interface directe
Cette case à cocher montre si le distributeur peut ou non proposer cette interface à ses commerçants.
Cette interface ne nécessite pas de configuration en marque blanche. |
Un troisième regroupement de champs permet de visualiser les options disponibles.
L'activation des options est possible via le contact commercial.
Les options sont regroupées par types et par interfaces. La liste complète des options et leur description est disponible auprès du service commercial.
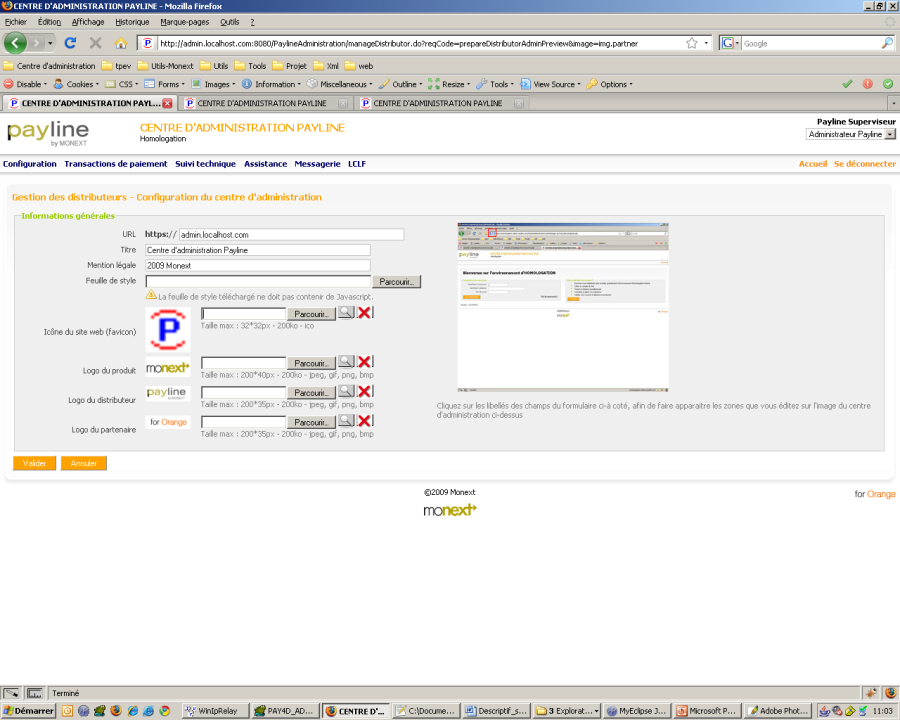
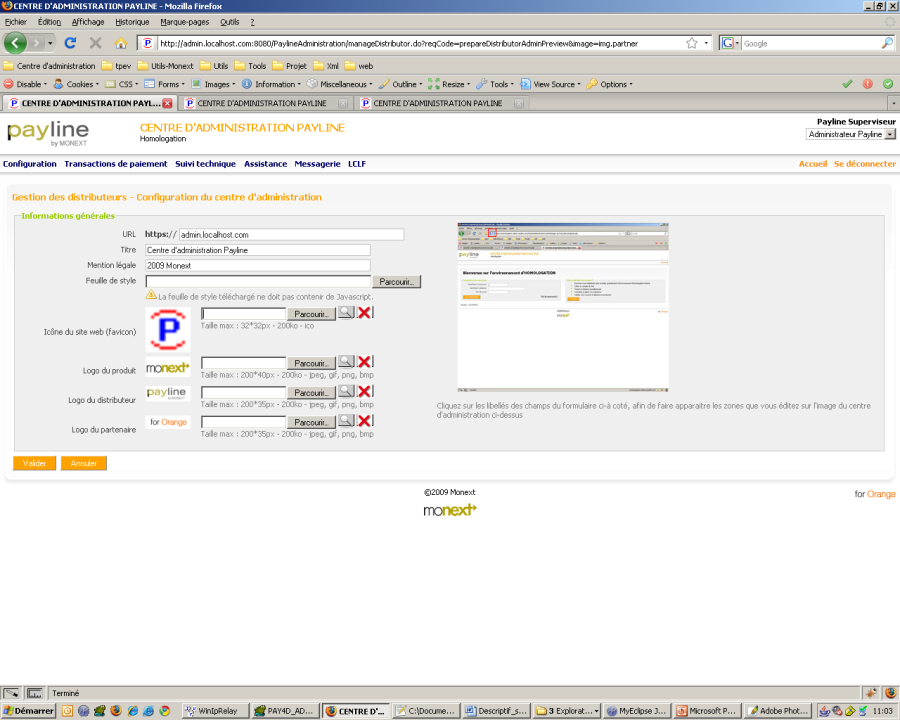
Personnalisation du centre d'administration
Cette page permet la personnalisation du centre d'administration.
Un image du centre d'administration est présente à droite de l'écran et montre ou se situe la zone qui est en cours de modification.

URL
Ce champ permet de définir l'URL qui sera utilisé pour accéder au site Payline. Cette URL doit être sécurisée. |
Titre
Il s'agit du titre de l'application. Ce titre apparaît dans la fenêtre du navigateur. |
Mention légale
Cette zone permet la saisie d'une mention légale qui s'affiche en bas du site. |
Feuille de style
Cette zone permet le téléchargement d'une feuille de style personnalisé. Le paragraphe Personnalisation des CSS du centre d'administration décrit la création de ces feuilles de style. |
Icône du site web
Il s'agit de l'icône qui s'affiche dans la barre de titre ou d'adresse du navigateur. Sa taille est de 32*32 pixels et son format doit être .ico |
Logo du produit
Il s'agit du logo du produit qui s'affiche en haut a gauche du site. Sa taille est de 200*40 pixels et son format doit être jpeg, png ou bmp. |
Logo du distributeur
Il s'agit du logo du produit qui s'affiche en bas au centre du site. Sa taille est de 200*35 pixels et son format doit être jpeg, png ou bmp. |
Logo du partenaire
Il s'agit du logo du produit qui s'affiche en bas a droite du site. Sa taille est de 200*35 pixels et son format doit être jpeg, png ou bmp. |
Valider
Ce bouton permet de sauvegarder les modifications et de retourner sur le page de gestion du distributeur. |
Annuler
Ce bouton permet d'annuler les modifications et de retourner sur le page de gestion du distributeur. |
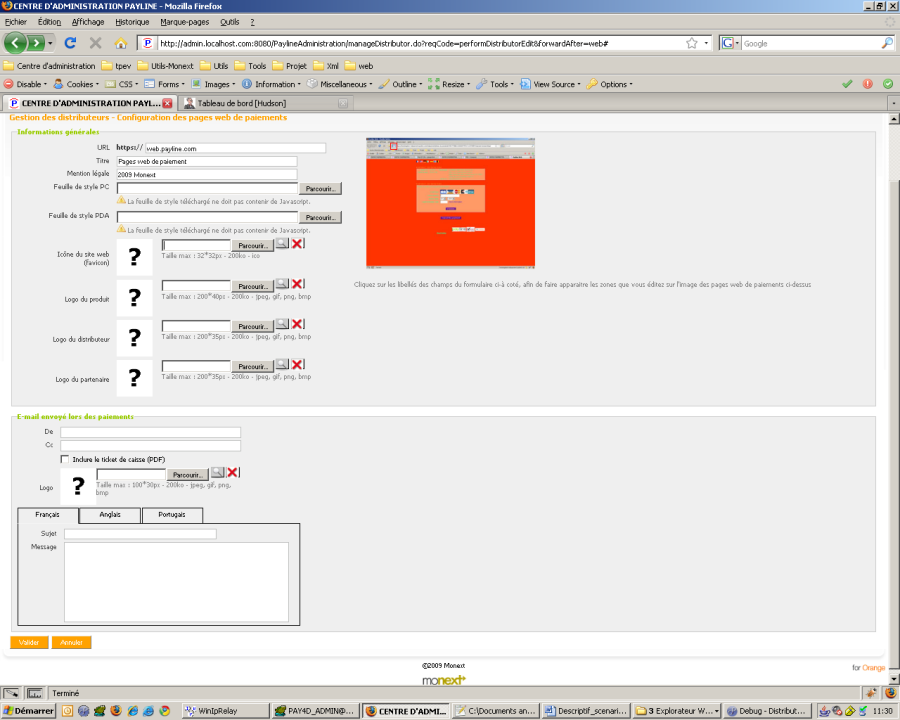
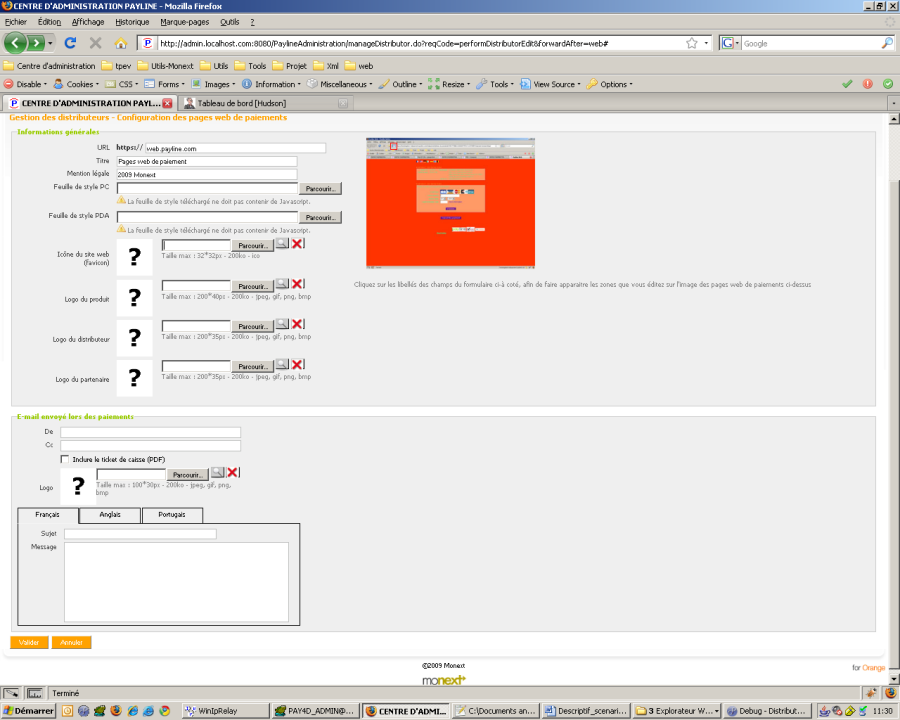
Personnalisation des pages web de paiement
Cette écran permet de personnaliser les pages web de paiement ainsi que de créer des template de courriel envoyé lors des paiements.

Un premier bloc permet la saisie des données de personnalisation sur les pages web de paiement :
URL
Ce champ permet de définir l'URL qui sera utilisé pour accéder au site Payline. Cette URL doit être sécurisée. |
Titre
Il s'agit du titre de l'application. Ce titre apparaît dans la fenêtre du navigateur. |
Mention légale
Cette zone permet la saisie d'une mention légale qui s'affiche en bas du site. |
Feuille de style PC
Cette zone permet le téléchargement d'une feuille de style personnalisé qui sera utilisé sur un PC. Le paragraphe Personnalisation des CSS des pages web de paiement décrit la création de ces feuilles de style. |
Feuille de style PDA
Cette zone permet le téléchargement d'une feuille de style personnalisé qui sera utilisé sur un équipement mobile. Le paragraphe Personnalisation des CSS des pages web de paiement décrit la création de ces feuilles de style. |
Icône du site web
Il s'agit de l'icône qui s'affiche dans la barre de titre ou d'adresse du navigateur. Sa taille est de 32*32 pixels et son format doit être .ico |
Logo du produit
Il s'agit du logo du produit qui s'affiche en haut a gauche du site. Sa taille est de 200*40 pixels et son format doit être jpeg, png ou bmp. |
Logo du distributeur
Il s'agit du logo du produit qui s'affiche en bas au centre du site. Sa taille est de 200*35 pixels et son format doit être jpeg, png ou bmp. |
Logo du partenaire
Il s'agit du logo du produit qui s'affiche en bas a droite du site. Sa taille est de 200*35 pixels et son format doit être jpeg, png ou bmp. |
Un second bloc permet la personnalisation des emails :
Langue
| Cette liste déroulante permet de choisir une langue d'envoi des emails. La langue qui apparaît avec une étoile est la langue par défaut (si la langue de l'acheteur n'existe pas sur Payline, alors il recevra un email dans cette langue).
Les langues qui apparaissent en rouge sont les langues qui n'ont pas encore été personnalisées.
Un changement de choix dans cette liste provoque une mise à jour des valeurs saisie ainsi que le rechargement de la page avec les valeurs pour la langue sélectionnée. |
|---|
Langue par défaut | Cette case à cocher permet de choisir la langue par défaut. |
|---|
De | Il s'agit de l'adresse mail émettrice de courriel. Le format de ce champ est de la forme suivante : nom@domaine.com ou pour mettre un alias « Paiement Payline <nom@domaine.fr> » |
|---|
Cc |
Cette zone permet l'envoie en copie cachée des emails à une (ou plusieurs) adresse données. Le format de ce champ est de la forme suivante : nom@domaine.com ou pour mettre un alias « Paiement Payline <nom@domaine.fr> ». Si la zone contient plusieurs adresses elles doivent être séparées par un point virgule |
|---|
Inclure de ticket de caisse | Cette case à cocher définie si le ticket de caisse au format PDF doit être inclus en pièce jointe du mail envoyé a l'acheteur |
|---|
Icône du site web | Il s'agit de l'icône qui s'affiche dans la barre de titre ou d'adresse du navigateur. Sa taille est de 32*32 pixels et son format doit être .ico |
|---|
Logo | Il s'agit du logo du inséré dans la pièce jointe en PDF ainsi que dans le mail. Sa taille est de 100*30 pixels et son format doit être jpeg, gif, png ou bmp. |
|---|
Sujet | Il s'agit du sujet de l'email. Il peut être paramétré de la même manière que le contenu du message |
|---|
Message | Il s'agit du corps du message. Il est possible de mettre du texte html et d'insérer des valeurs de manières dynamiques. Les variable disponibles sont présenté dans le tableau à droite et doivent être insérée entre « # » dans le texte |
|---|
Variable | Description |
|---|
| #buyer.firstname# | Le prénom du client |
|---|
| #buyer.lastname# | Le nom du client |
|---|
| #logoImage# | Le logo de votre société rendu dans une balise image |
|---|
| #order.reference# | La référence de la commande |
|---|
| #ticket.formattedAmount# | Le montant payé formaté avec la devise choisi |
|---|
| #pos.label# | Libellé du point de vente |
|---|
Valider | Ce bouton permet de sauvegarder les modifications et de retourner sur le page de gestion du distributeur |
|---|
Annuler | Ce bouton permet d'annuler les modifications et de retourner sur le page de gestion du distributeur |
|---|
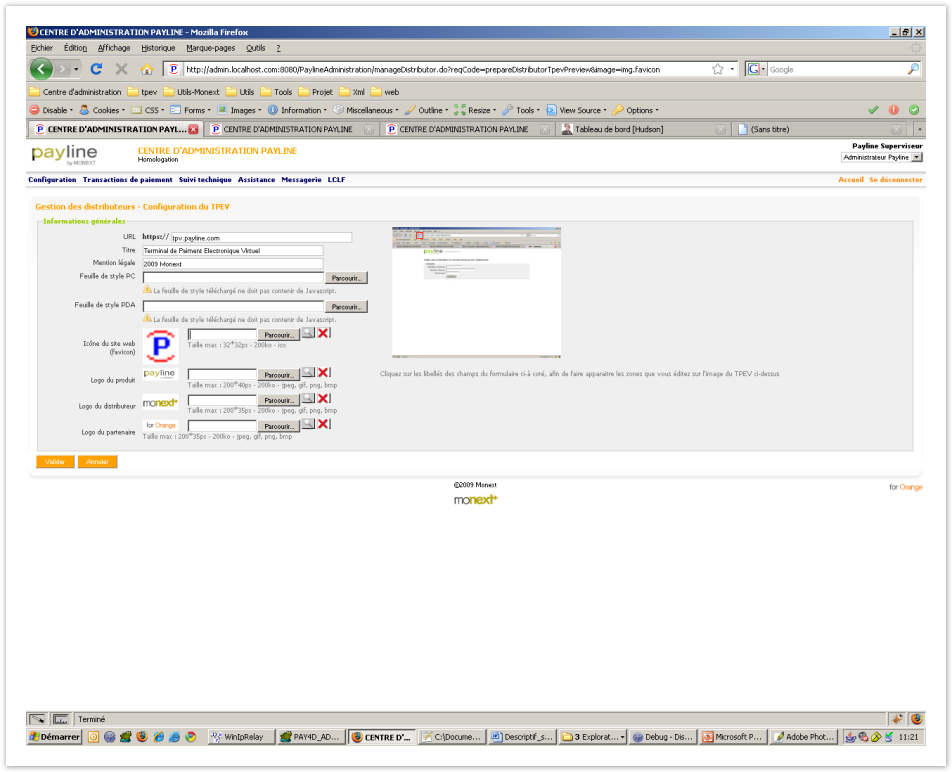
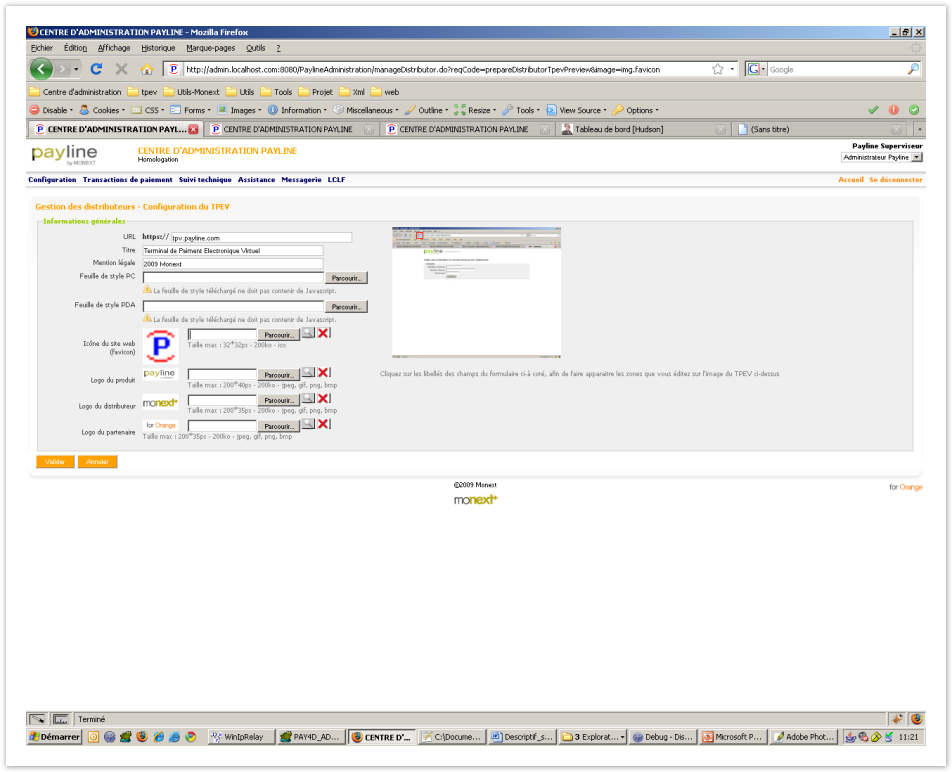
Personnalisation du TPEV
A l'instar du centre d'administration, cette page permet la personnalisation du TPEV.
Une capture d'écran du TPEV est présente à droite de l'écran et montre ou se situe la zone qui est en cours de modification.

URL
Ce champ permet de définir l'URL qui sera utilisé pour accéder au site Payline. Cette URL doit être sécurisée. |
Titre
Il s'agit du titre de l'application. Ce titre apparaît dans la fenêtre du navigateur. |
Mention légale
Cette zone permet la saisie d'une mention légale qui s'affiche en bas du site. |
Feuille de style PC
Cette zone permet le téléchargement d'une feuille de style personnalisé qui sera utilisé sur un PC. Le paragraphe Personnalisation des CSS du TPEV décrit la création de ces feuilles de style. |
Feuille de style PDA
Cette zone permet le téléchargement d'une feuille de style personnalisé qui sera utilisé sur un équipement mobile. Le paragraphe Personnalisation des CSS du TPEV décrit la création de ces feuilles de style. |
Icône du site web
Il s'agit de l'icône qui s'affiche dans la barre de titre ou d'adresse du navigateur. Sa taille est de 32*32 pixels et son format doit être .ico |
Logo du produit
Il s'agit du logo du produit qui s'affiche en haut a gauche du site. Sa taille est de 200*40 pixels et son format doit être jpeg, png ou bmp. |
Logo du distributeur
Il s'agit du logo du produit qui s'affiche en bas au centre du site. Sa taille est de 200*35 pixels et son format doit être jpeg, png ou bmp. |
Logo du partenaire
Il s'agit du logo du produit qui s'affiche en bas a droite du site. Sa taille est de 200*35 pixels et son format doit être jpeg, png ou bmp. |
Valider
Ce bouton permet de sauvegarder les modifications et de retourner sur le page de gestion du distributeur. |
Annuler
Ce bouton permet d'annuler les modifications et de retourner sur le page de gestion du distributeur. |
Gestion des offres commerciales
Cette section montre comment créer des offres commerciales pour les commerçants. Ces offres sont configurables et peuvent être proposées pour une durée définie aux commerçants.
Les écrans de gestion des offres commerciales sont accessible via le menu « Configuration Gestion des offres commerciales »
Options et interfaces accessibles
La solution de paiement propose 4 interfaces de paiement et un grand nombre d'option. L'accès à ces interfaces et options est défini par l'assistance Payline en fonction du contrat signé avec Monext.
Interfaces |
|---|
Centre d'administration |
Pages web de paiement |
Terminal de paiement virtuel |
WebService |
La liste complète des options et leur description est disponible auprès du service commercial.
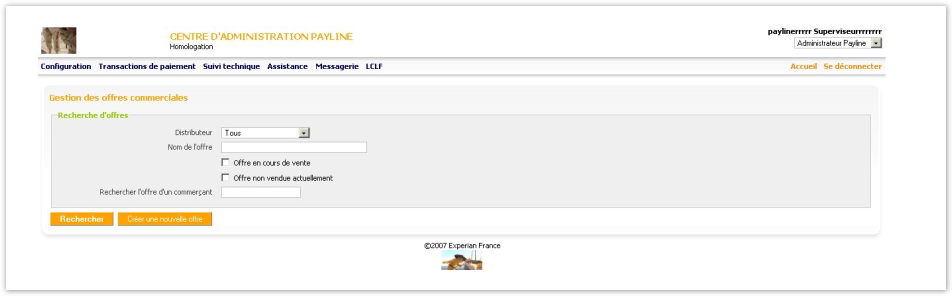
Recherches d'offres commerciales
Cet écran permet la recherche d'offres commerciales suivant certain critère, il permet également de créer une nouvelle offre (voir Erreur ! Source du renvoi introuvable.).

Nom de l'offre
Ce champ permet de recherche une offre par son nom. Seulement une partie du nom peut être saisie. |
Offre en cours de vente
Cette case permet de limiter la recherche aux offres vendues actuellement |
Offre nom vendue actuellement
Cette case permet de rechercher les offres qui ne sont plus vendues |
Rechercher l'offre d'un commerçant
Ce champ permet la recherche de l'offre souscrite par un commerçant. Il faut renseigner ici l'ID du commerçant. |
Rechercher
Ce bouton permet de lancer la recherche. Voir Tableau des offres commerciales |
Créer une nouvelle offre
Ce bouton permet de créer une nouvelle offre. Voir Création ou modification d'offres commerciales pour les commerçants |
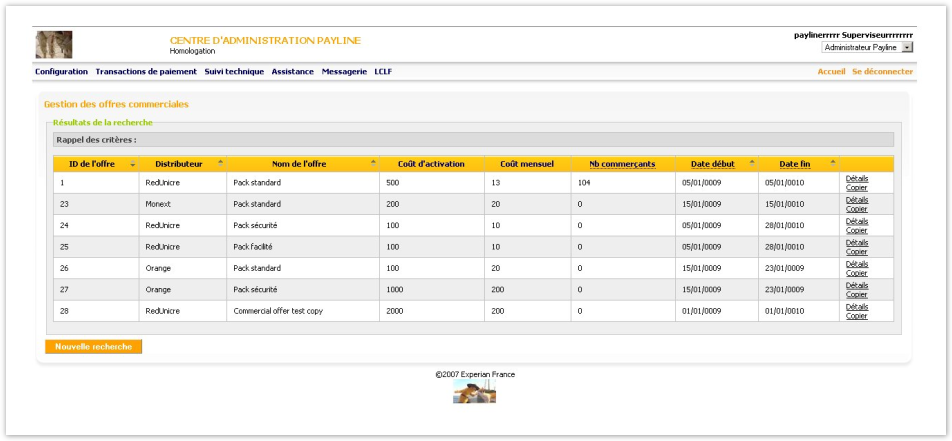
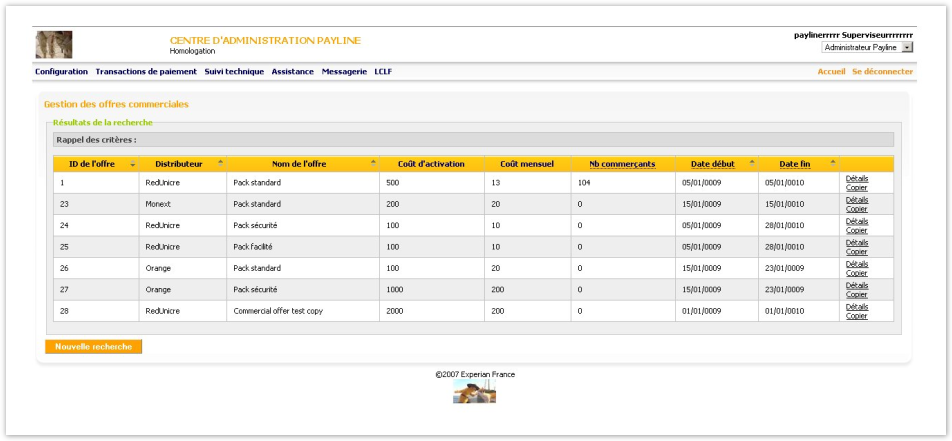
Tableau des offres commerciales
Cet écran permet de visualiser les offres proposées aux commerçants, d'aller sur leur détail ou d'en effectuer une nouvelle copie.

ID de l'offre
Ce champ montre l'ID unique de votre offre. |
Nom de l'offre
Cette case montre le nom commercial de l'offre (nom qui est affiché aux commercants) |
Coût d'activation
Coût en devise d'activation de l'offre. |
Coût mensuel
Coût en devise mensuel de l'offre |
Nombre de commerçant
Nombre de commerçant ayant souscrit a cette offre.
Un lien sur le nombre de commerçant permet d'afficher le tableau des commerçants |
Date de début
Date de début de mise en vente de l'offre |
Date de fin
Date de fin de mise en vente de l'offre |
Détails
Permet de visualiser les détails d'une offre |
Copier
Permet de créer une nouvelle offre a partir d'une offre existante. |
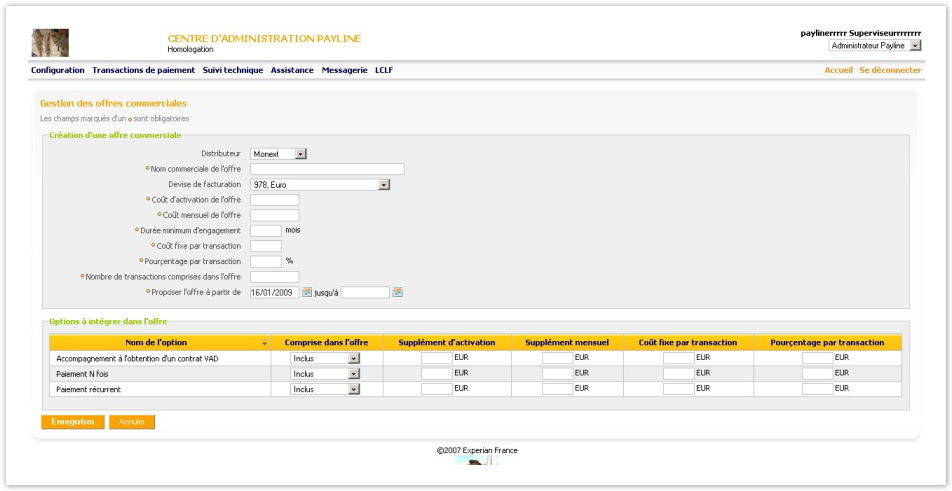
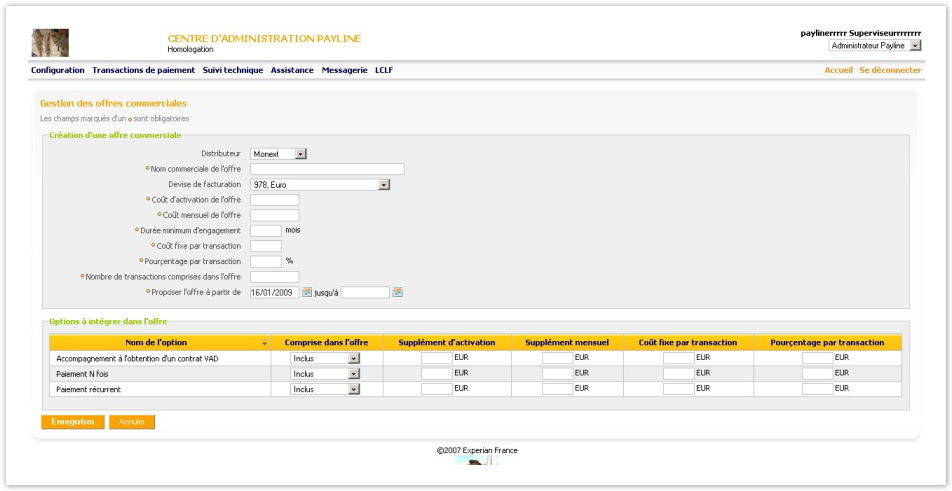
Création ou modification d'offres commerciales pour les commerçants
Cet écran permet la modification ou la création d'offre commerciale. Il permet la saisie des informations générales de l'offre ainsi que le choix des options à inclure dans l'offre.

Cet écran se décompose en deux partie, une pour la saisie des informations sur' l'offre :
Nom commercial de l'offre
Ce champ permet la saisie du nom commercial de l'offre. Ce nom sera affiché aux commerçants. |
Devise de facturation
Cette liste déroulante permet la saisie de la devise de facturation |
Coût d'activation de l'offre
Coût en devise d'activation de l'offre. |
Coût mensuel de l'offre
Coût en devise mensuel de l'offre |
Durée minimum d'engagement
Durée minimum durée laquelle le commerçant ne pourra pas rompre son abonnement |
Coût fixe par transaction
Coût fixe en devise pour chaque transaction effectuée. |
Pourcentage par transaction
Pourcentage prélevé pour chaque transaction effectuée. |
Nombre de transaction comprise dans l'offre
Nombre de transaction gratuite incluse dans l'offre |
Proposer l'offre à partir de … jusqu'au …
Date de début et de fin de vente de l'offre |
Ne plus vendre cette offre
Case à cocher qui permet de ne plus proposer cette offre a la vente. |
La seconde pour la saisie d'options à inclure dans l'offre.
Nom de l'option
Nom de l'option. |
Comprise dans l'offre
Cette liste permet de choisir d'inclure, de ne pas inclure ou de rendre optionnel une option pour cett e offre.
Une offre non incluse ne sera pas montrée aux commerçants lors de leur inscription.
Une offre incluse sera montrée comme gratuite et incluse dans leur offre.
Une offre optionnelle peut être choisi par un commerçant en fonction de ses besoins metiers |
Supplément mensuel
Supplément mensuel en devise pour cette option. |
Coût fixe supplémentaire par transaction
Supplément fixe en devise pour toutes transactions effectuée utilisant cette option. |
Pourcentage supplémentaire par transaction
Pourcentage supplémentaire prélevé pour chaque transaction effectuée utilisant cette option. |
Enregistrer
Enregistrer les modifications/création de l'offre |
Annuler
Annuler et retourner a l'écran de recherche des offres |
Inscription en ligne des commerçants
Lors de leur inscription en ligne, les commerçants se voient proposés les offres qui ont été créées a l'étape précédente.
Personnalisation des CSS du centre d'administration
Ce paragraphe montre comment personnaliser de manière experte par CSS le centre d'administration.
La CSS complète du centre d'administration est disponible à l'adresse suivante :
https://homologation-admin.payline.com/PaylineAdministration/skins/default/all.css
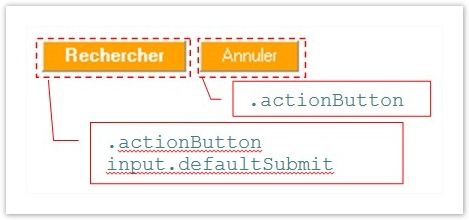
Styles généraux
Les styles généraux de l'application Payline sont expliqués dans cette section

Exemple CSS centre d'admin |
/*** Style bouton par defaut ***/
input.defaultSubmit {
font-weight: bold;
}
/*** Style bouton ***/
.actionButton {
background-color: #FFA200;
border-width: 1px;
color: #FFFFFF;
padding: 0.15em 1em 0.2em;
}
/*** Réglages globaux (police, couleur de fond) ***/
body {
font-family: Tahoma, sans-serif;
font-size: 70%;
margin: 0;
padding: 0;
} |

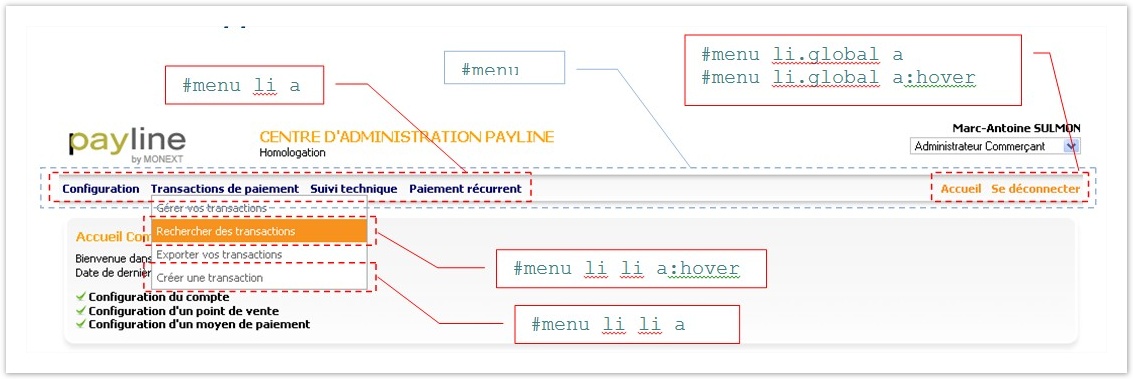
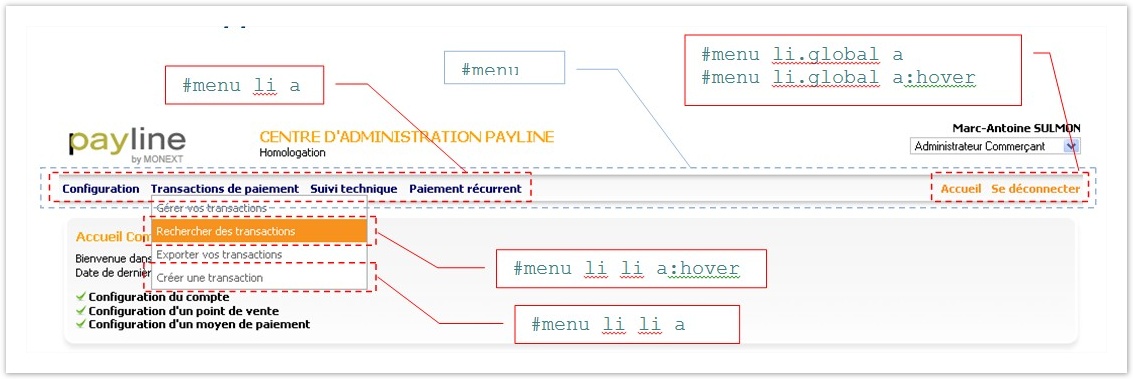
Exemple CSS centre d'admin |
|---|
/*** Style des menus ***/
#menu li a {
color: #000066;
font-weight: bold;
line-height: 1.2em;
padding: 5px 0;
text-decoration: none;
}
/*** Style des sous menus ***/
#menu li li a {
background: #FFFFFF none repeat scroll 0 0;
color: #666666;
display: block;
font-weight: normal;
line-height: normal;
padding: 5px;
text-decoration: none;
width: 18em;
}
/*** Style des sous menu sur un survol par la souris ***/
#menu li li a:hover {
background: #F7921E none repeat scroll 0 0;
color: white;
}
/*** Lien sur le menu sur un survol par la souris ***/
#menu li.global a:hover {
text-decoration: underline;
}
/*** Lien sur le menu ***/
#menu li.global a {
color: #F7921E;
}
/*** Fond du menu ***/
#menu {
background: transparent url(images/css/header_bg_2.gif) repeat-x scroll 0 0;
clear: both;
height: 35px;
line-height: normal;
padding-left: 5px;
position: relative;
top: 0;
z-index: 10;
}
|

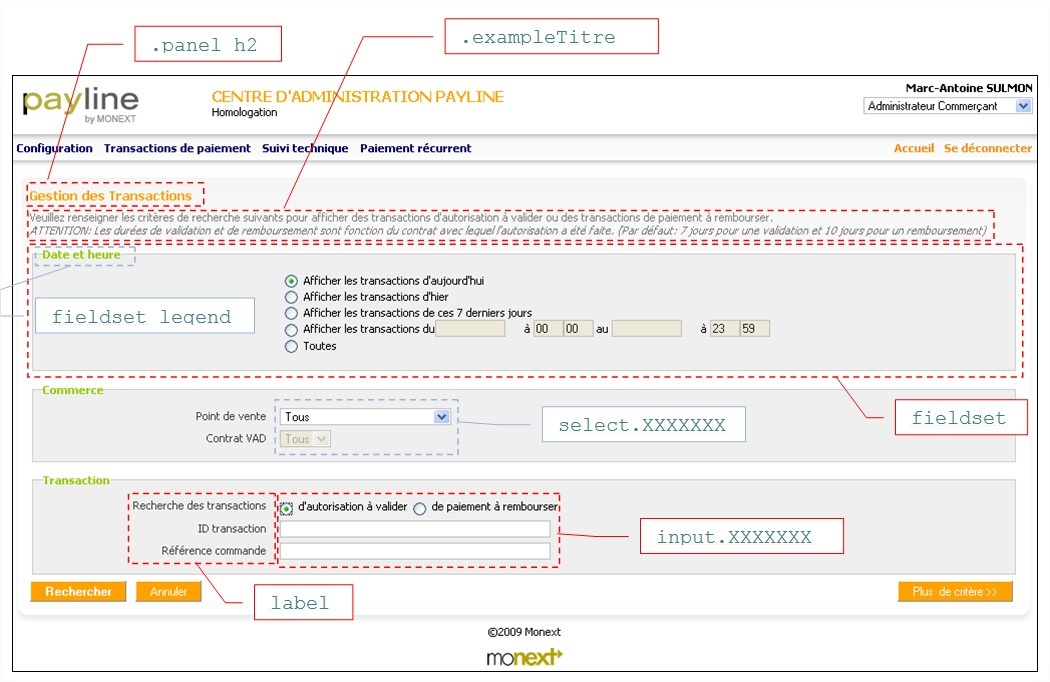
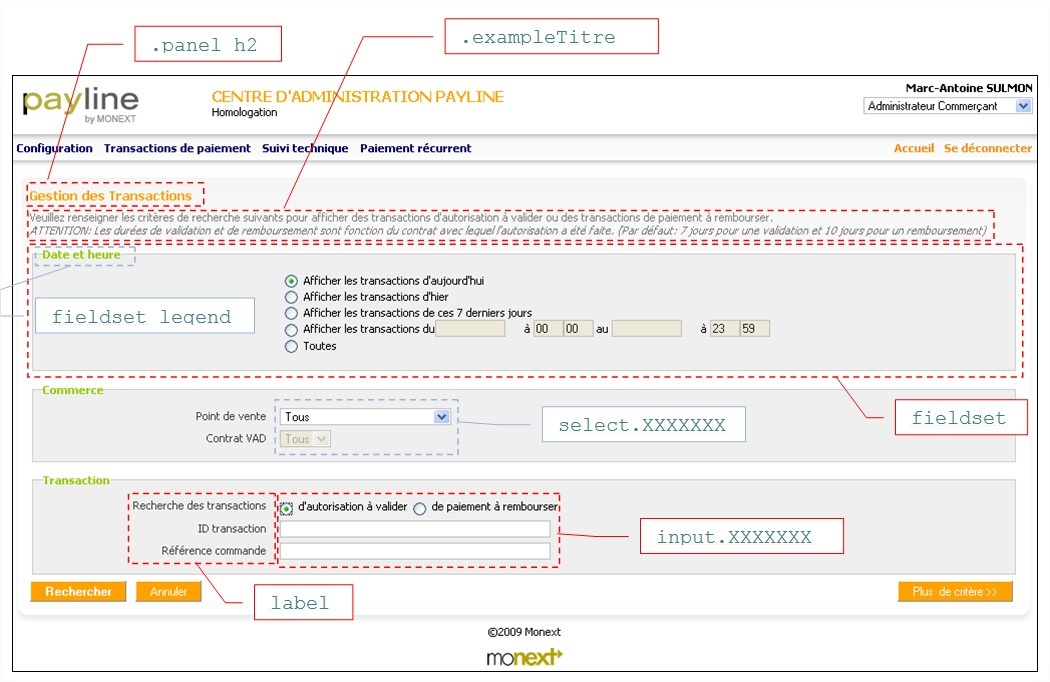
Exemple CSS centre d'admin |
/*** Titre de l'écran ***/
.panel h2 {
color: #FFA200;
font-size: 1.2em;
margin: 0 0 0.5em;
padding: 0;
}
/*** Aide ***/
.exampleTitre {
color: #808080;
margin-bottom: 0.5em;
}
/*** Panneau de champs ***/
fieldset {
background: #EFEFEF none repeat scroll 0 0;
border: 1px solid #CCCCCC;
display: block;
margin-bottom: 1em;
padding-bottom: 10px;
padding-left: 10px;
padding-right: 10px;
position: relative;
top: 5px;
}
/*** Titre du panneau de champs ***/
fieldset legend {
color:#99CC00;
font-weight: bold;
margin: 0;
padding: 0;
text-align: left;
vertical-align: middle;
}
label {
cursor: pointer;
}
/*** Format des champs saisissables ***/
input.formField,
input.formFieldRequired,
input.paylineField,
input.paylineFieldDate,
input.paylineFieldDateSmall,
input.paylineFieldDatePadding,
input.paylineFieldLong,
input.paylineFieldCard,
input.paylineFieldMiddle,
input.paylineFieldCheck,
input.formFieldLongest,
input.paylineFieldLongest,
input.paylineFieldSpecial {
border: 1pxsolid #BEBFBE;
color: #222222;
}
/*** Format des listes déroulantes ***/
select.formField,
select.formSelect,
select.paylineField,
select.paylineFieldGrey,
select.paylineFieldQualif,
select.paylineFieldLong {
border:1px solid #BEBFBE;
}
|
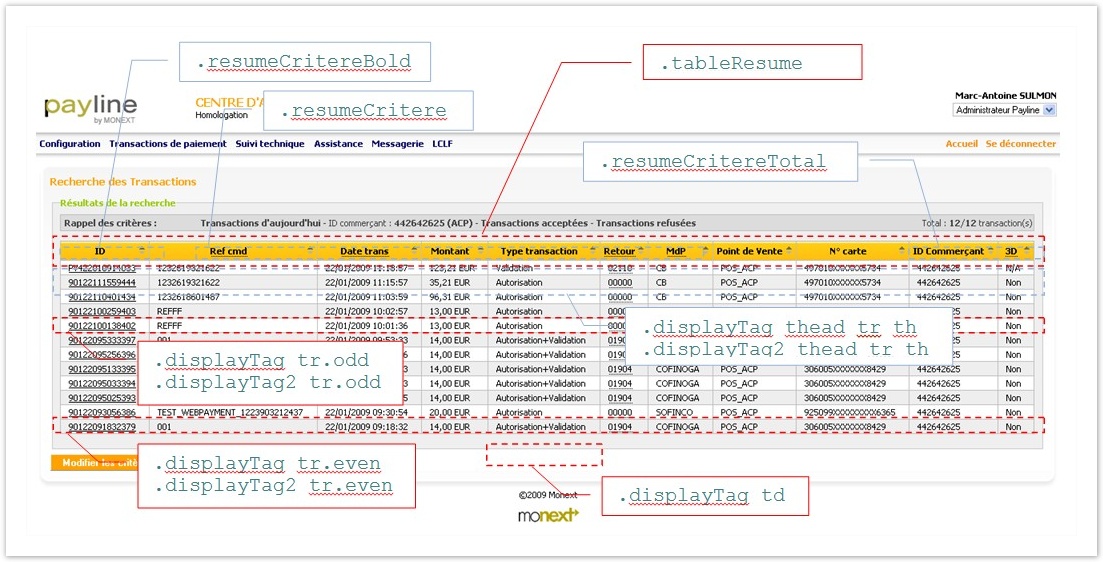
Tableau de résultats

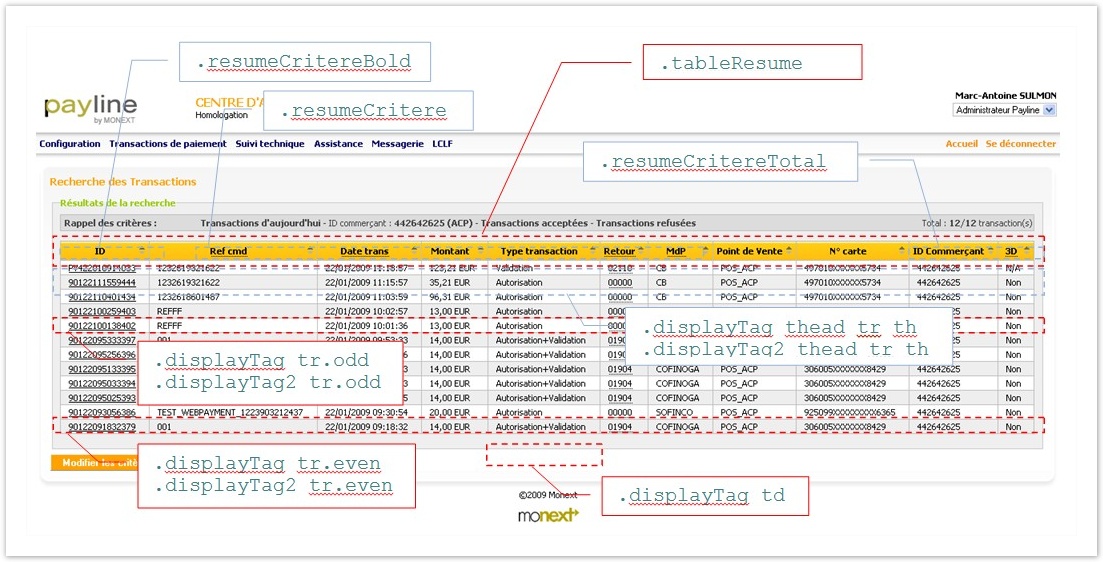
Exemple CSS centre d'admin |
/*** Zone de rappel des criteres ***/
.tableResume {
background: #EEDCDC none repeat scroll 0 50%;
border: 1px solid #C0C0C0;
border-collapse: collapse;
margin-bottom: 5px;
margin-top: 5px;
width: 100%;
}
/*** Rappel des criteres ***/
.resumeCritereBold {
color:#444444;
font-weight:bold;
height:20px;
width:14%;
}
/*** Résumé des criteres ***/
resumeCritere {
color:#EE4444;
height:20px;
text-align:left;
}
/*** Nombr d'element dans la liste ***/
.resumeCritereTotal {
color:#444444;
height:20px;
text-align:right;
width:20%;
}
/*** table header ***/
.displayTag thead tr th,.displayTag2 thead tr th {
background: transparent url(images/jaune.gif) repeat-x scroll left top;
border: 1px solid #BEBFBE;
color: #000066;
font-weight: bold;
padding: 5px;
text-align: center;
width: auto;
}
/*** odd line ***/
.displayTag tr.odd,.displayTag2 tr.odd {
background: #FFFFFF none repeat scroll 0 0;
border-top: 1px solid #C0C0C0;
color: #000000;
padding: 0;
}
/*** even line ***/
.displayTag tr.even,.displayTag2 tr.even {
background: #EEEEEE none repeat scroll 0 0;
border-top: 1px solid #C0C0C0;
color: #000000;
padding: 0;
}
/*** Table cells ***/
.displayTag td {
border: 1px solid #C0C0C0;
padding: 2px 15px 2px 10px;
} |
Messages d'erreur

Exemple CSS centre d'admin |
ul#pagemessages li.success {
background: transparent url(images/accept.gif) no-repeat scroll 0 0;
} |
Messages de confirmation

Exemple CSS centre d'admin |
ul#pagemessages li.error {
background: transparent url(images/exclamation.gif) no-repeat scroll 0 0;
} |
Personnalisation des CSS des pages web de paiement
Cette section montre les principales balises CSS utilisées pour personnaliser les pages web de paiements.
Ces réglages sont le visuel par défaut des commerçants. Les commerçants peuvent aussi personnaliser les pages web via la personnalisation simple (voir le manuel utilisateur du centre d'administration) ou via les template de pages web dynamiques (voir le guide configuration avancée des pages web de paiement).
La CSS complète des pages web de paiement est disponible à l'adresse :
https://homologation-webpayment.payline.com/webpayment/skin/default/all.css
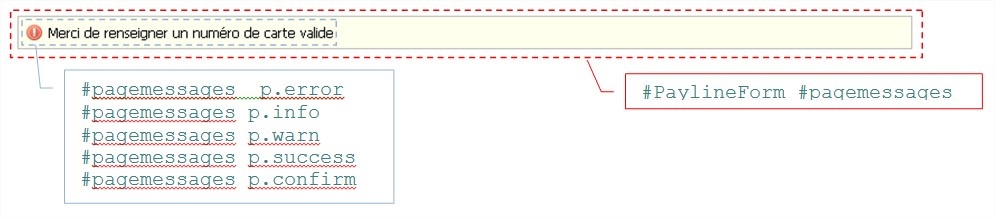
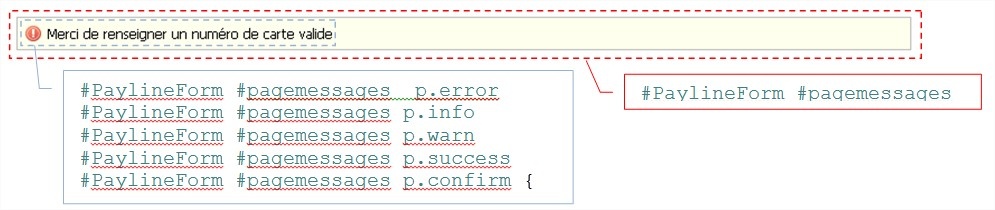
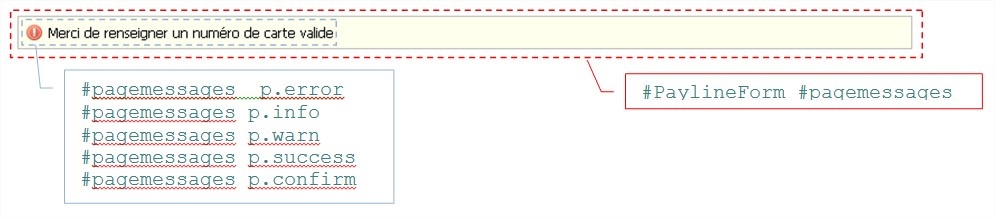
Messages d'erreur et de confirmation

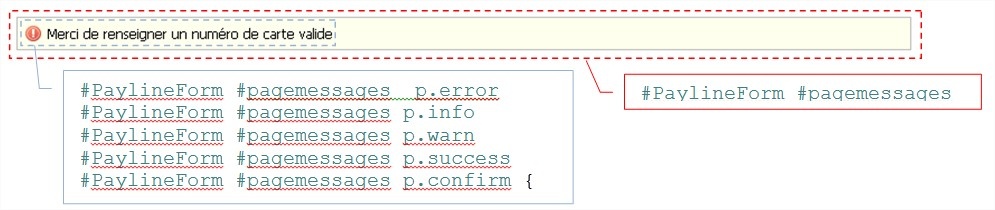
Exemple CSS des pages web de paiement |
/*** Bloc des messages ***/
#PaylineForm #pagemessages {
}
/*** Pictogramme et libellé de l'erreur (e.g : "Merci de renseigner un numéro de carte valide") ***/
#PaylineForm #pagemessages p.error {
}
#PaylineForm #pagemessages p.info {
}
#PaylineForm #pagemessages p.warn {
}
#PaylineForm #pagemessages p.success {
}
#PaylineForm #pagemessages p.confirm {
} |
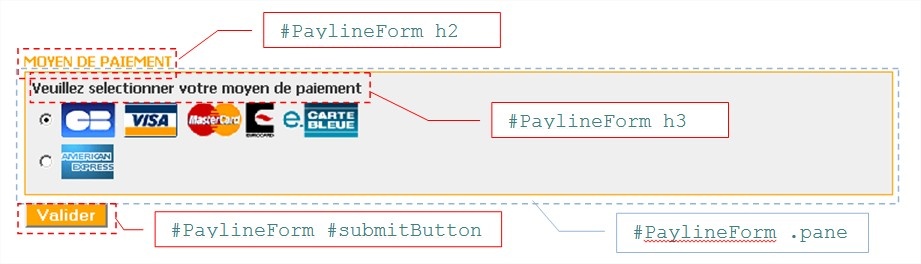
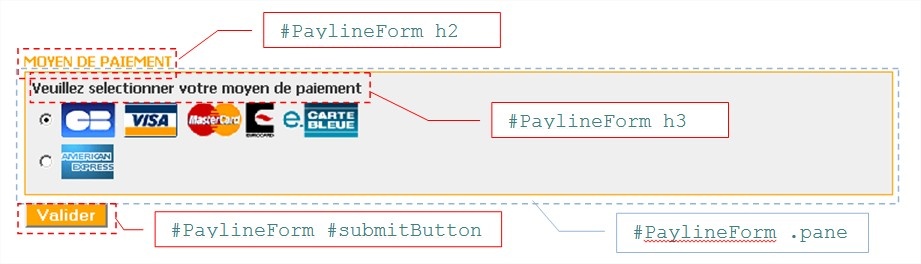
Page de choix du moyen de paiement

Exemple CSS des pages web de paiement |
/*** Titre formulaire (e.g. "MOYEN DE PAIEMENT") ***/
#PaylineForm h2 {
}
/*** Bloc de formulaire ***/
#PaylineForm .pane {
}
/*** Titre section de formulaire (e.g. "Veuillez sélectionner votre moyen de paiement") ***/
#PaylineForm h3 {
}
/*** Bouton de validation (e.g. « Valider ») ***/
#PaylineForm #submitButton {
} |
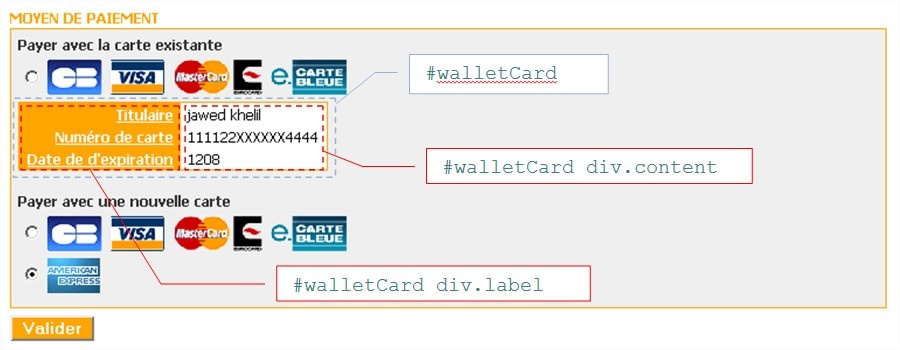
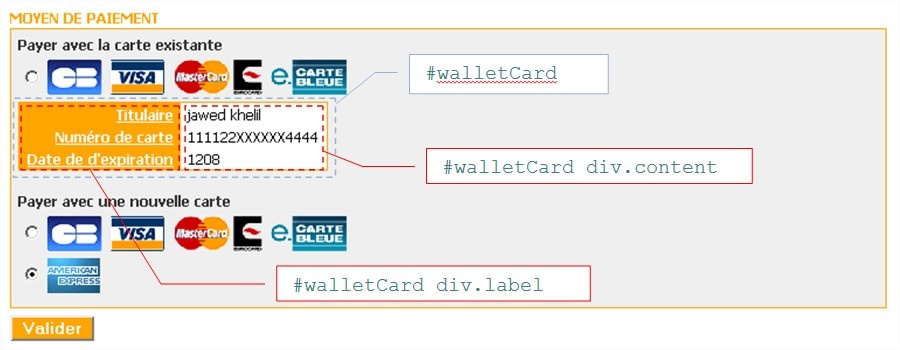
Page de choix du moyen de paiement avec portefeuille virtuel

Exemple CSS des pages web de paiement |
/*** Tableau de données portefeuille, ***/
#walletCard {
}
/*** Tableau de données portefeuille, cellules d'en-tête (e.g. « Titulaire ») ***/
#walletCard div.label {
}
/*** Tableau de données portefeuille, cellules de données (e.g. « 111122XXXXXX4444 ») ***/
#walletCard div.content {
} |
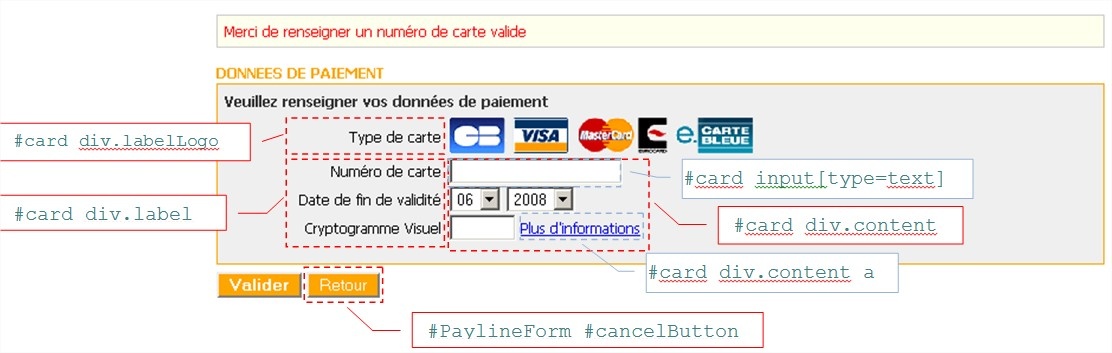
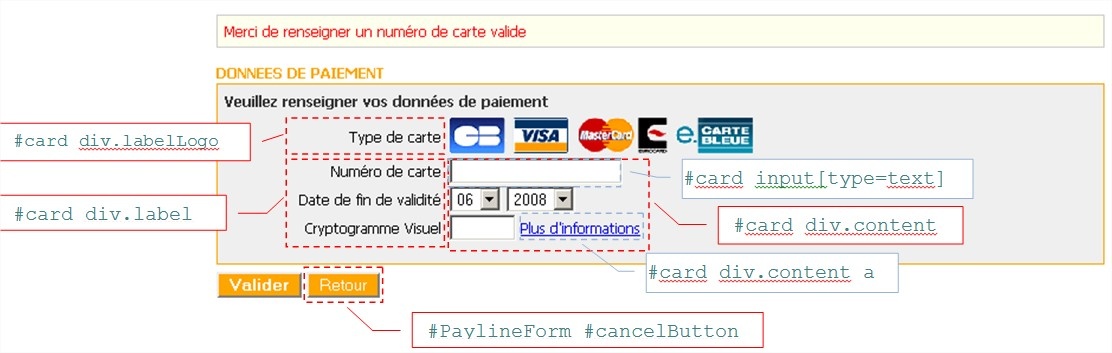
Page de saisie de données de paiement

Exemple CSS des pages web de paiement |
/*** Bouton d'annulation (e.g. « Retour ») ***/
#PaylineForm #cancelButton {
}
/*** formulaire de saisie : cellules d'en-tête de « Type de carte » ***/
#card div.labelLogo {
}
/*** formulaire de saisie : libellés de champs de formulaires (e.g. « Numéro de carte ») ***/
#card div.label {
}
/*** formulaire de saisie : cellules de champs de formulaire ***/
#card div.content {
}
/*** formulaire de saisie : champs de formulaire (eg. numéro de carte) ***/
#card input[type=text] {
}
/*** formulaire de saisie : lien (eg. « Plus d'informations ») ***/
#card div.content a {
} |
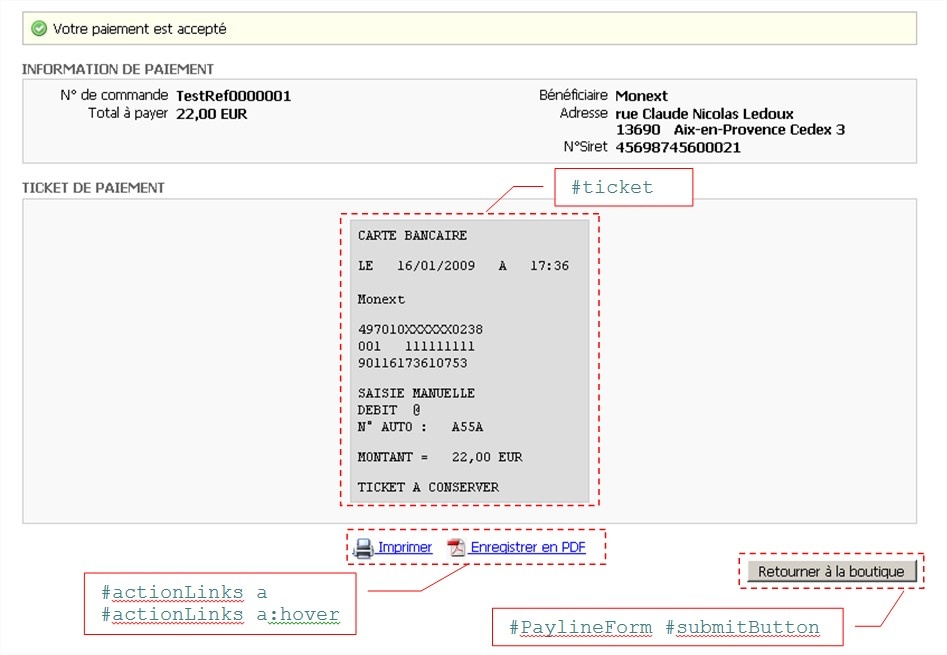
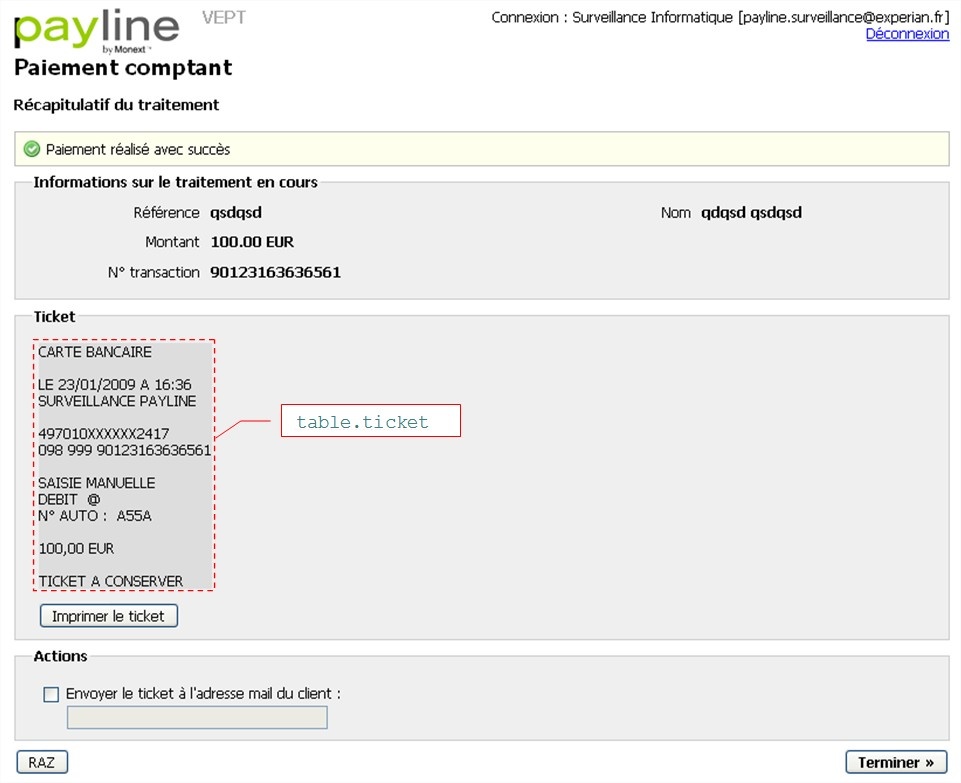
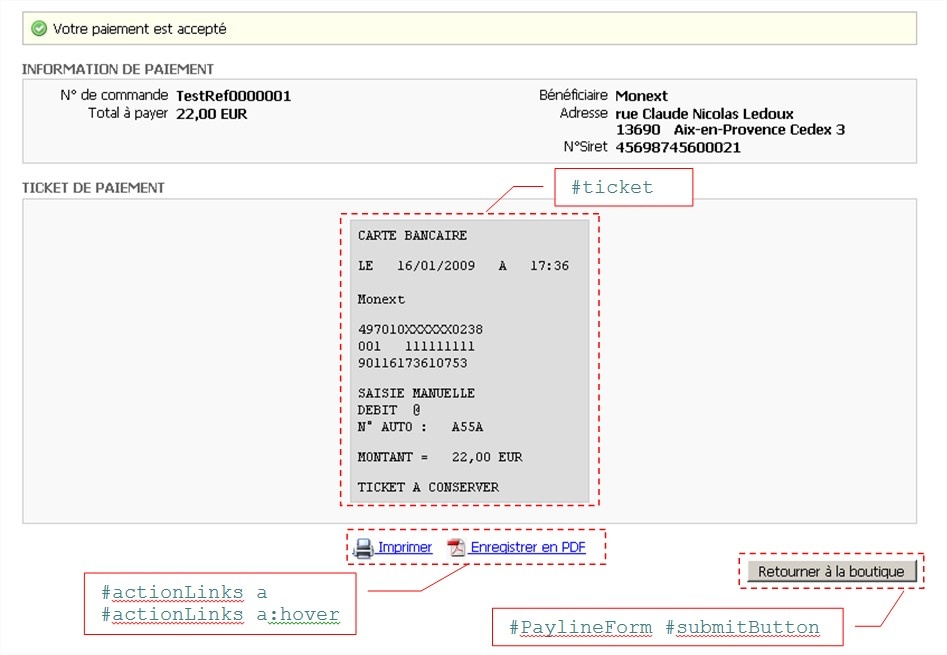
Page de résultat du paiement

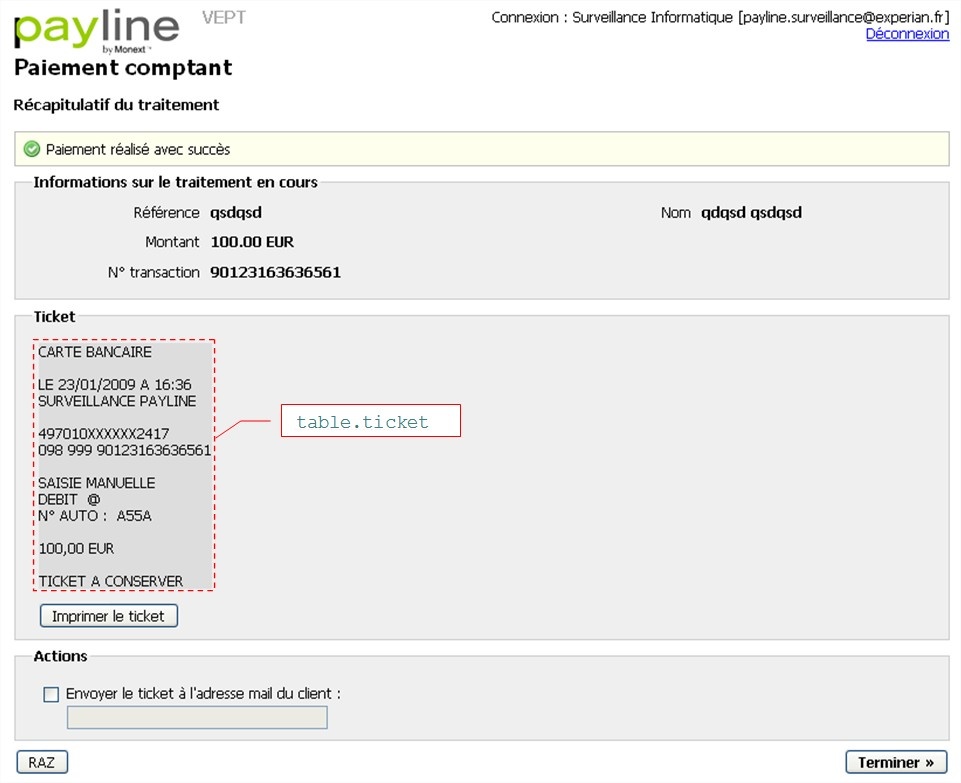
Exemple CSS des pages web de paiement |
/*** Police et taille du ticket ***/
#ticket {
}
/*** Bouton de retour ***/
#PaylineForm #submitButton {
}
/*** Liens de bas de page ***/
#actionLinks a {
}
#actionLinks a:hover {
} |
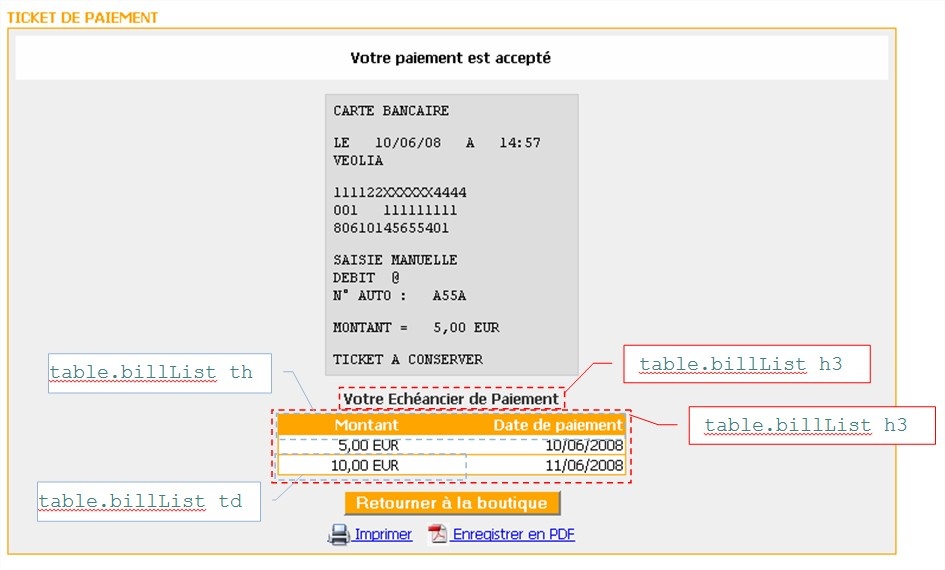
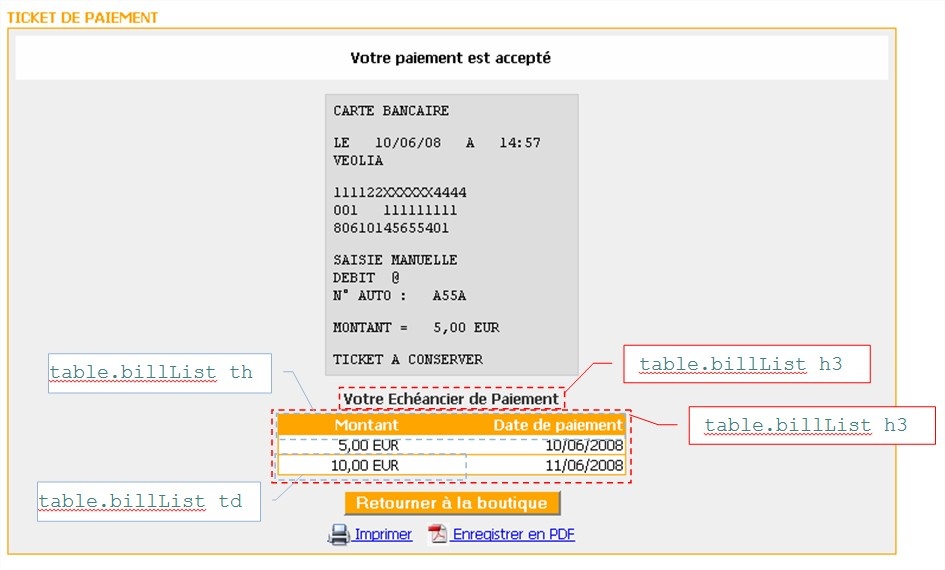
Page de résultat du paiement avec échéancier

Exemple CSS des pages web de paiement |
/*** Titre échéancier ***/
table.billList h3 {
}
/*** Echéancier ***/
table.billList {
}
/*** En-têtes échéancier ***/
table.billList th {
}
/*** Cellules échéancier ***/
table.billList td {
} |
Personnalisation des CSS du TPEV
Cette section vise montre les styles principaux pour personnaliser les pages du TPEV.
La CSS complète des pages web de paiement est disponible à l'adresse : https://homologation-tpv.payline.com/tpev/themes/basic/all.css
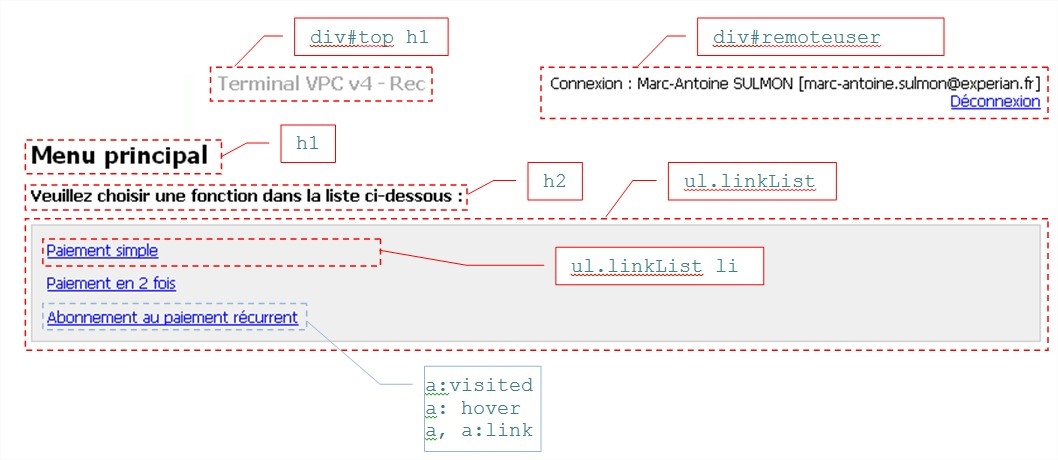
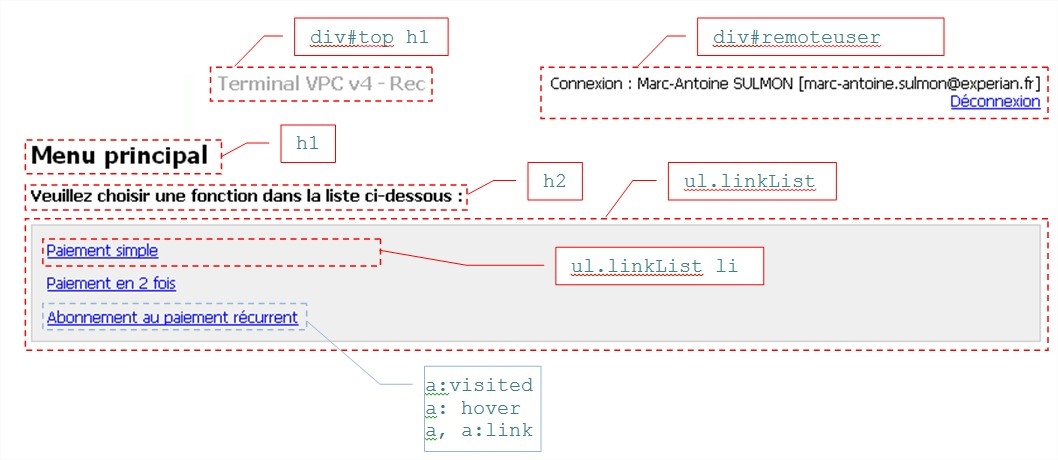
Page d'accueil

Exemple CSS du TPEV |
div#remoteuser {
float: right;
text-align: right;
}
div#top h1 {
color: #AAAAAA;
font-size: 1.2em;
font-weight: bold;
margin-top: 0;
width: 60%;
}
h1 {
color:black;
font-size:1.6em;
line-height:1em !important;
margin:0;
padding:0;
}
h2 {
font-size:1.1em;
margin:1.1em 0;
}
ul.linkList {
background:#EFEFEF none repeat scroll 0 0;
border:1px solid #CCCCCC;
margin:0;
padding:1em 1em 0;
}
ul.linkList li {
margin:0;
padding-bottom:1em;
}
a:visited {
}
a:hover {
text-decoration:none;
}
a, a:link {
color:blue;
text-decoration:underline;
}
/*** reglages generaux (police, couleur…) ***/
body {
background:white none repeat scroll 0 0;
color:black;
font-family:Tahoma,sans-serif !important;
font-size:76%;
margin-top:0;
} |
Messages d'erreur et de confirmation


| Exemple CSS du TPEV |
#pagemessages {
background: #FFFFEE none repeat scroll 0 0;
border: 1px solid #BBBBBB;
margin: 0.5em 0;
padding: 0.5em;
}
#pagemessages p {
color: black;
line-height: 16px;
margin: 0;
padding-left: 21px;
}
#pagemessages p.error {
background: transparent url(img/exclamation.png) no-repeat scroll 0 0;
}
#pagemessages p.info {
background: transparent url(img/information.png) no-repeat scroll 0 0;
}
#pagemessages p.warn {
background: transparent url(img/error.png) no-repeat scroll 0 0;
}
#pagemessages p.success {
background: transparent url(img/accept.png) no-repeat scroll 0 0;
}
#pagemessages p.confirm {
background: transparent url(img/help.png) no-repeat scroll 0 0;
} |

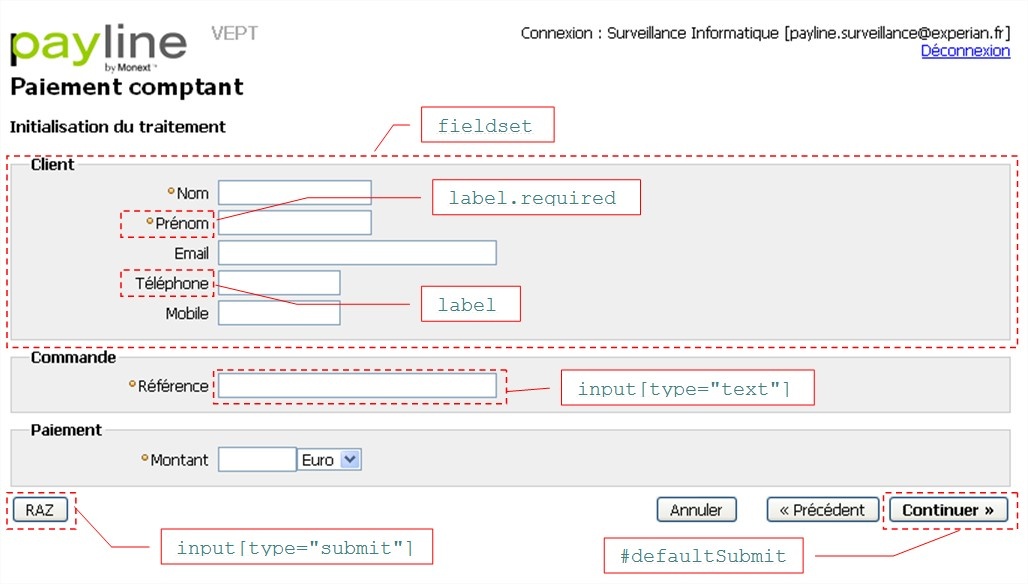
Exemple CSS du TPEV |
fieldset {
background: #EFEFEF none repeat scroll 0 0;
border: 1px solid #CCCCCC;
margin: 0.5em 0 0;
}
input[type="text"] {
}
#defaultSubmit {
font-weight: bold;
}
input[type="submit"] {
}
label.required {
background: transparent url(img/required.label.flag.gif) no-repeat
scroll 0 0.25em;
padding-left: 8px;
}
label {
cursor: pointer;
} |
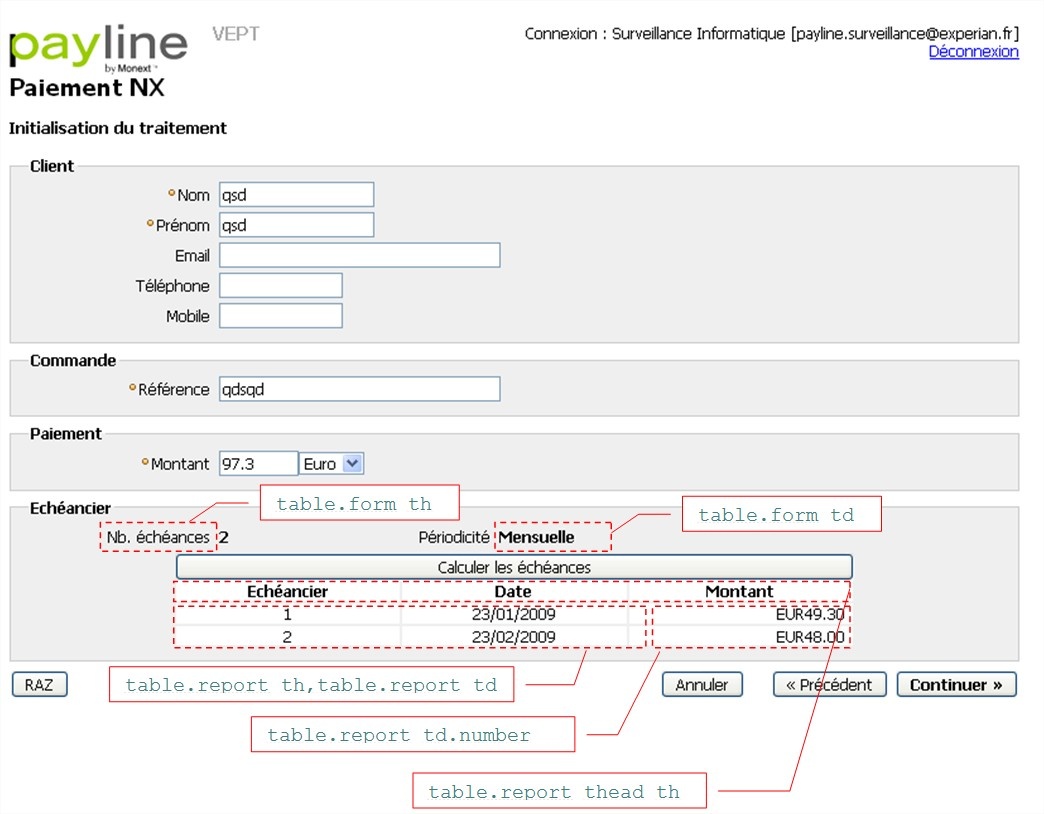
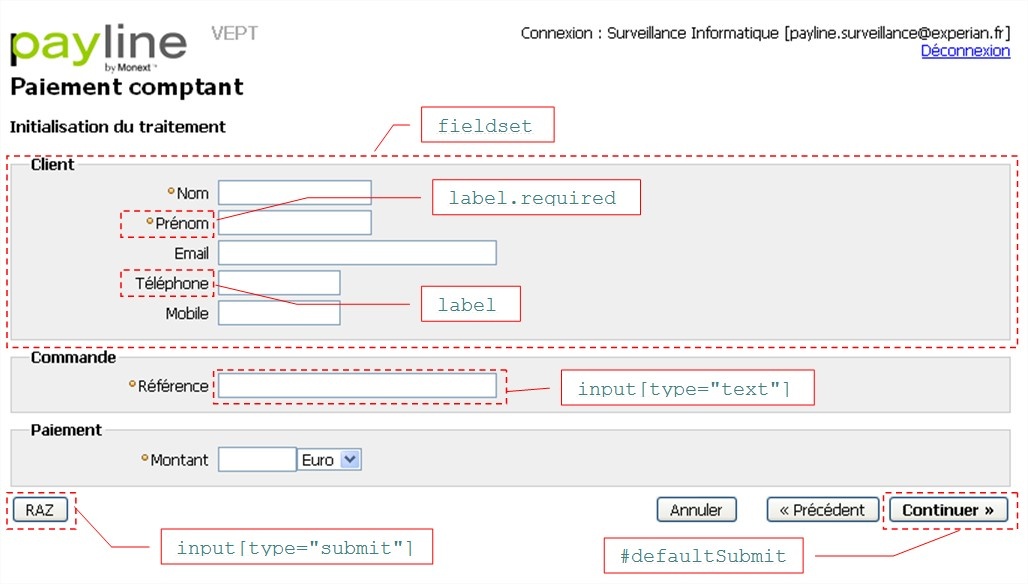
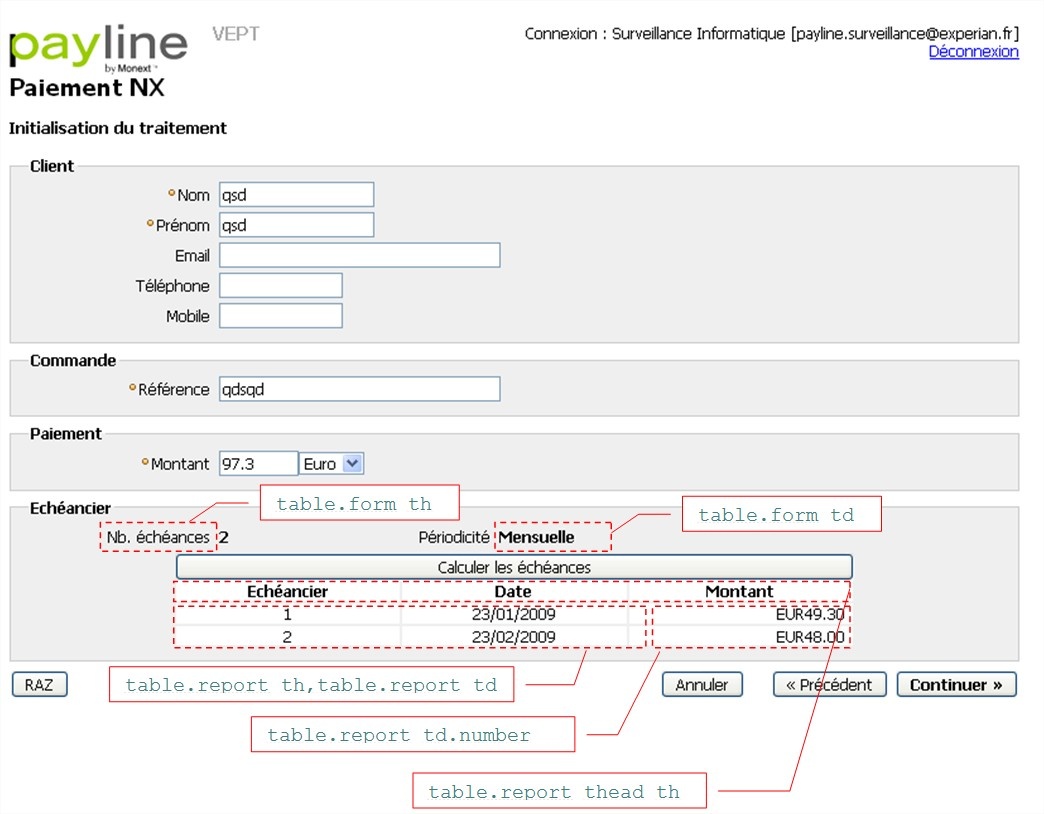
Page de saisie d'un paiement avec échéancier

Exemple CSS du TPEV |
table.report thead th {
border-top: medium none;
}
table.report td.number {
text-align: right;
}
table.report th,table.report td {
border: 1px solid #EFEFEF;
line-height: 1.3em;
padding: 0 0.5em;
text-align: center;
}
table.form td,table.form th {
line-height: 1.8em;
} |
Page de résultat de paiement

Délégation Verisign pour la création des certificats
Procédure de personnalisation des images des applications
Les images de chaque peuvent être personnalisées. Les nouvelles images doivent être fournies par le distributeur. Elles doivent respecter scrupuleusement les contraintes suivantes :
- Même nom (et casse identique)
- Même extension
- Même taille en pixel
Les images qui ne sont pas fournies seront remplacées par les images par défaut.
La procédure d'envoi est la suivante :
- Packager les images dans un fichier admin.zip pour les images du centre d'administration
- Packager les images dans un fichier tpev.zip pour les images du TPEV
- Packager les images dans un fichier webp.zip pour les images des pages web de paiement
- Envoyer les fichiers à l'adresse mail assistance@payline.com l'email doit comporter en sujet « whitebrand picture » ainsi que le nom du disrtributeur dans le corps de l'email
- Les images seront mises à jour sur le site lors de la prochaine mise a jours des applications (1 mise a jour par mois).
Le numéro de la conférence téléphonique est 04 42 64 69 99
Le numéro de conférence est 5656#
Le mot de passe est 8989#