Contenu
| Sommaire | ||||
|---|---|---|---|---|
|
Plus d'information
| Arborescence des pages | ||
|---|---|---|
|
| Extrait | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
IntégrationL'intégration du widget en mode InShop (colonne/tab) ou mode Lightbox, extrêmement facile, s'effectue en uniquement 3 étapes :
La page HTML minimale pour générer un formulaire de paiement est la suivante :
Le data-token est le jeton de session permettant l'authentification et il est obtenu dans la réponse à la demande d'initialisation d'un paiement (doWebPayment). Afin d'éviter qu'une nouvelle initialisation soit réalisée lors de chaque actualisation de la page, vous devez soit utiliser une session sur votre serveur pour le stocker, ou alors vérifier si l’URL courante contient déjà un jeton de paiement dans un paramètre GET nommé paylinetoken. Voici un exemple pour réutiliser le jeton présent dans l'URL :
Des attributs additionnels que vous pouvez utiliser dans la balise <div> permettent de personnaliser l'affichage du formulaire. Par exemple; si vous ne souhaitez pas que le formulaire de paiement s'affiche automatiquement lors de l'affichage de votre page :
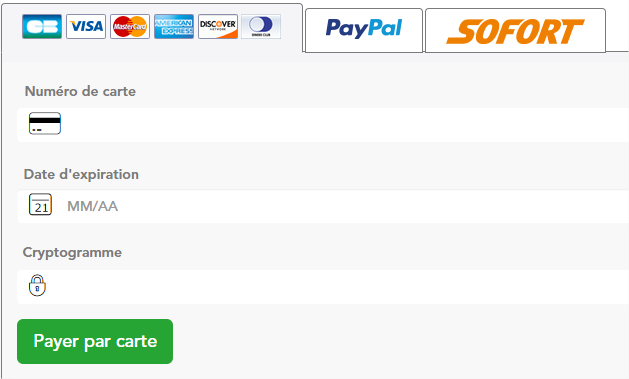
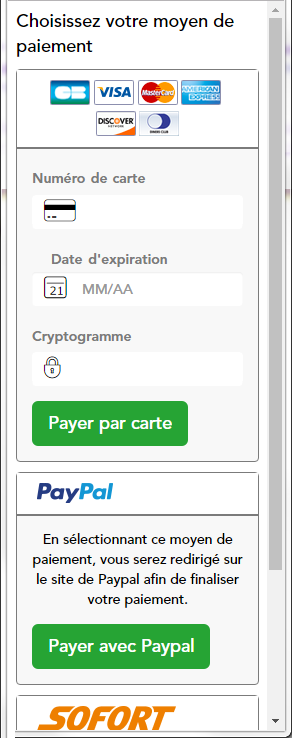
Exemples d'intégration des modes WidgetSuivant les paramètres, voici les exemples d'intégration :.
Feuille de stylePour obtenir la mise en forme du formulaire de paiement, vous devez intégrer la feuille de style CSS Payline en ajoutant la ligne suivante dans la balise <head> :
API JavaScriptAfin d’interagir avec le formulaire de paiement, Payline propose une API en JavaScript pour que vous gardiez la main sur le formulaire. Les fonctions disponibles de votre SI sont : | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Fonction | Description | Exemple | endToken() | Met fin à la vie du jeton de session web (token obtenu via DoWebPayment). Les paramètres : | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Développer | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| finalizeShortCut() | Déclenche la finalisation du paiement ShortCut (à appeler en context.state PAYMENT_TRANSITIONAL_SHORTCUT) | getBuyerShortCut() | Renvoi un objet complexe contenant les données de l'acheteur provenant du partenaire shortcut. Cette fonction est disponible dans un contexte de state = PAYMENT_TRANSITIONAL_SHORTCUT. |
| Développer | ||
|---|---|---|
| ||
{ "firstName": "DUPONT", |
qui déclenche les actions suivantes :
| title | Exemple.. |
|---|
Payline.Api.endToken();
// met fin à la vie du token
window.location.href =
Payline.Api.getCancelAndReturnUrls().cancelUrl;
// redirige l'utilisateur sur la cancelUrl
| Développer | ||
|---|---|---|
| ||
{ "PaylineAmountSmallestUnit": 100, "PaylineBuyerShippingAddress.street2": "Batiment 2", { "ref": "1", |
getCssIframeWhiteList()
Renvoie la liste des primitives CSS acceptées pour styliser les champs protégés (Carte bancaire, CVV, …)
getCssIframeWhiteList(): anygetFragmentedPaymentInfo()
Dans un contexte de paiement fragmenté (Carte Cadeau Carrefour, prochainement ANCV, …), permet de récupérer les différents paiements enregistrés jusqu’à maintenant.
| Développer | ||
|---|---|---|
| ||
{ "amount": "100,00 EUR", // Montant global de la commande 503200XXXXXXXXX1166: "50,00 EUR" ] } |
Permet de récupérer un objet complexe contenant:
- le montant avec la devise le tout formaté
- la référence commande
- le nom du point de vente
- un objet complexe représentant l'adresse avec :
- adresse 1
- adresse 2
- ville
- code postal
| title | Exemple.. |
|---|
on obtient :
Object {
amountCurrency: "15.00 EUR"
orderRef: "order-123456789"
pointOfSale: "POS_Demo"
pointOfSaleAddress:
Object {
addess1: "260 rue Claude Nicolas Ledoux"
addess2: "ZI Les Milles"
city: "Aix en Provence"
zipCode: "13290" }}
Permet de récupérer l'échéancier du paiement.
Voir le détail d'intégration : paiement N fois et paiement récurrent.
Pour afficher l'échéancier N fois :
| title | Exemple.. |
|---|
| Bloc de code | ||||
|---|---|---|---|---|
| ||||
Payline.Underscore.forEach( Payline.Api.getRecurringDetails().schedules, function(key, value) { console.log(value + " " + key) } ); |
| title | Exemple.. |
|---|
| Bloc de code | ||||
|---|---|---|---|---|
| ||||
Payline.Api.getRecurringDetails().schedules; |
getToken()
Retourne le token courant avec lequel le Widget a été initialisé :
getToken()Payline.Api.hide(): voidinit()
Demande d'initialisation du formulaire de paiement. Lors de l'initialisation, le widget Payline construit le formulaire en fonction du contexte de la demande de paiement: montant, moyen de paiement proposé, etc.
Payline.Api.isSandbox(); | title | Exemple.. |
|---|
| Bloc de code | ||||
|---|---|---|---|---|
| ||||
Payline.Api.reset(token: string = null, template: string = null): void |
Payline.Api.show(): void| title | Exemple.. |
|---|
Contenu du JSON :
{
"payment": {
"amount": "252",
"currency": "978" },
"order":
{
"amount": "255",
"currency": "978",
"ref": "123",
"deliveryTime ": "1",
"deliveryMode ": "1",
"deliveryExpectedDate": "30/09/2016",
"deliveryExpectedDelay": "1",
"details": {
"details":
[ { "ref": "00001 (ref1)",
"price": "50",
"quantity": "1",
"comment": "comment1 (rem1)",
"category": "1",
"brand": "My HERMES (brd1)",
"subcategory1": "BOSS",
"subcategory2": "MONTRE",
"additionalData": "LegalAge=18;Discount=0105",
"taxRate ": "1234"
},
{ "ref": "00002 (ref2)",
"price": "50",
"quantity": "1",
"comment": "comment2 (rem2)",
"category": "1",
"brand": "My HERMES (brd2)",
"subcategory1": "HERMES",
"subcategory2": "FOULARD",
"additionalData": "LegalAge=18;Discount=0105",
"taxRate ": "1234"
},
{ "ref": "00003 (ref3)",
"price": "50",
"quantity": "1",
"comment": "comment3 (rem3)",
"category": "1",
"brand": "My HERMES (brd3)",
"subcategory1": "HERMES",
"subcategory2": "MONTRE",
"additionalData": "LegalAge=19;Discount=0105",
"taxRate ": "1234"
}
]
}
},
"buyer": {
"shippingAddress": {
"title": "2",
"name": "BUYER (shipping)",
"lastName": "PAYLINE (shipping)",
"firstName": "Validation Team (shipping)",
"street1": "Colombus Circle (shipping)",
"street2": "Central Park (shipping)",
"cityName": "New York (shipping)",
"zipCode": "NY 10023",
"country" : "FR",
"phone" : "0123458789",
"state": "NYC (state)",
"county": "Upper East Side (shipping)",
"phoneType": "1"
},
"billingAddress": {
"title": "3",
"name": "BUYER (billing)",
"lastName": "TUPU (billing)",
"firstName": "Christian (billing)",
"street1": "15 rue LEDOUX (billing)",
"street2": "Z.I. les Milles (billing)",
"cityName": "Aix-en-Provence (billing)",
"zipCode": "13902",
"country" : "FR",
"phone" : "0223458789",
"state": "FRANCE (state)",
"county": "Bouches-du-Rhone",
"phoneType": "4"
}
}
}
Exemple pour masquer, puis afficher le formulaire de paiement :
- Payline.Api.hide(): void
- Payline.Api.show(): void
Exemple pour modifier le libellé sur bouton Payer :
- Vous pouvez le changer via l’instruction JavaScript Payline.jQuery('.pl-pay-btn').text('libellé du bouton');
Exemple pour modifier le libellé sur bouton Payer :
- Vous devez récupérer le montant dans la langue de l’acheteur via un appel à la fonction Payline.Api.getContextInfo('PaylineFormattedAmount');
- Vous pouvez modifier le texte du bouton avec la fonction : Payline.jQuery("<classe de l’élément à modifier>").text('<texte de remplacement>'));
Attention, toujours utiliser les classes pour ces instructions, jamais l’id de l’élément qui est généré à la volée
- Pour afficher le montant dans le bouton. L’instruction est donc Payline.jQuery(".PaylineWidget .pl-pay-btn, .PaylineWidget .pl-btn").text('Payer '+Payline.Api.getContextInfo('PaylineFormattedAmount'));
- Cette instruction doit être appelée lorsque le widget déclenche l’évènement « didshowstate » avec l’état PAYMENT_METHODS_LIST.
Personnalisation CSS
Personnaliser le style du formulaire de paiement est possible en surchargeant la feuille de style fournit par défaut par Payline. Les possibilités de personnalisation sont infinies, voici quelques exemples simples:
#PaylineWidget .pl-header-title-wrapper { background-color: #ABCDEF; }#PaylineWidget .pl-header-title-content h4 { color: #ABCDEF; }#PaylineWidget .pl-header-title-content p { color: #ABCDEF; }#PaylineWidget .pl-pay-btn { background-color: #ABCDEF; }
#PaylineWidget .pl-pay-btn:hover { background-color: #ABCDEF; }#PaylineWidget .pl-body { background-color: #ABCDEF; }#PaylineWidget .pl-pmContainer {
background-color: #ABCDEF;
border-color: #ABCDEF; }#PaylineWidget .pl-icon-close { color: #ABCDEF; }La taille de la fenêtre est optimisée dans la configuration suivante :
- width minimum de la div PaylineWidget : 500px
- width maximum conseillée de la div PaylineWidget : 900px
Au dessous et au dessus des dimensions indiquées, il est préconisé d'ajuster les marges et champs.
Pour cacher les labels, il faut supprimer les labels et supprimer la marge à gauche des champs.
.PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ display: none;} .PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container
{ margin-left: 0; }
Consulter la personnalisaton CSS.
.PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ width: xx%; } .PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container,
.PaylineWidget.pl-container-default .pl-form-container label.pl-remember-container
{ margin-lef: yy%; }
Callback du cycle de vie
Fonctions Gestion des frais
La gestion des frais est présent sur le formulaire de paiement et correspond à l'encart Transaction :
| Centre administration : Moyen de paiement à configurer | Centre administration : Détail d'une transaction | Page de paiement |
|---|---|---|
La gestion des frais exclut dans les cas suivants :
- Paiement Wallet
- Paiement ShortCut
- Paiement Rec/NX
Pages associées
Contenu par étiquette showLabels false max 10 spaces com.atlassian.confluence.content.render.xhtml.model.resource.identifiers.SpaceResourceIdentifier@9a3 showSpace false sort title type page cql label in ( "mode_integration" , "inshop" ) and label = "pageweb" and type = "page" and space = "DT" labels bancontact belgique choixdelamarque