IntégrationL'intégration du widget en mode InShop (colonne/tab) ou mode Lightbox, extrêmement facile, s'effectue en uniquement 3 étapes : - Initialisation du paiement : depuis votre SI vous devez utiliser la fonction doWebPayment de l'API Web Payment pour initialiser un paiement sur les pages de paiement Payline.
- Depuis la page web, ajouter un script et d'une balise <DIV> dans le corps de votre page web : Payline va se servir de cette balise pour afficher le formulaire de paiement.
- Résultat du paiement : depuis votre SI vous devez utiliser la fonction getWebPaymentDetails de l'API Web Payment pour obtenir le résultat du paiement.
La page HTML minimale pour générer un formulaire de paiement est la suivante : <html>
<head>
<script src="https://homologation-payment.cdn.payline.com/cdn/scripts/widget-min.js"></script>
<link href="https://homologation-payment.cdn.payline.com/cdn/styles/widget-min.css" rel="stylesheet" />
</head>
<body>
<div id="PaylineWidget"
data-token="the token obtained in doWebPayment Response"
data-template="column"
/>
</body>
</html>
|
Le data-token est le jeton de session permettant l'authentification et il est obtenu dans la réponse à la demande d'initialisation d'un paiement (doWebPayment). Afin d'éviter qu'une nouvelle initialisation soit réalisée lors de chaque actualisation de la page, vous devez soit utiliser une session sur votre serveur pour le stocker, ou alors vérifier si l’URL courante contient déjà un jeton de paiement dans un paramètre GET nommé paylinetoken. Voici un exemple pour réutiliser le jeton présent dans l'URL : <?php $paylineToken = ( is_empty($_GET['paylinetoken']) ) ? createNewWebPayment() : $_GET['paylinetoken']; ?> |
Des attributs additionnels que vous pouvez utiliser dans la balise <div> permettent de personnaliser l'affichage du formulaire. Par exemple; si vous ne souhaitez pas que le formulaire de paiement s'affiche automatiquement lors de l'affichage de votre page : | Paramètre | Description | valeur |
|---|
data-template | Le nom du template à utiliser pour l'initialisation du formulaire. | - tab
- column
- lightbox
- shortcut
| data-auto-init | Définit si le formulaire doit s’initialiser dès que la page web a fini de se charger (auto-init à « true »), ou s’il doit attendre un demande d’initialisation (auto-init à « false ») | | data-embeddedredirectionallowed | Permet de présenter la page d’authentification 3DSecure : - TRUE : en mode iframe, l'authentification est intégrée dans la page de paiement. Valeur par défaut.
- FALSE : en mode redirection, l'authentification est proposée dans la page courante et remplace le widget de paiement de Monext Online.
Permet de présenter la page d’authentification 3DSecure en mode iframe (intégré dans la page de paiement) valeur true ou en mode redirection (redirection plein écran dans une nouvelle page) valeur false. Vérifier avec le support que la banque est bien dans la liste blanche pour l'autorisation en lightbox. |
| | data-partnerreturnurl | Le paramètre permet de spécifier une url de retour pour une liste définie de partenaires, pour l'instant : AmazonPay Lorsque l'acheteur clique sur le bouton AmazonPay il est redirigé chez le partenaire pour s'authentifier. Une fois authentifié, il est redirigé sur URL indiqué. | <div id="PaylineWidget"
data-template="shortcut"
data-partnerreturnurl="https://maboutique.com/checkout"> |
Exemples d'intégration des modes WidgetSuivant les paramètres, voici les exemples d'intégration.
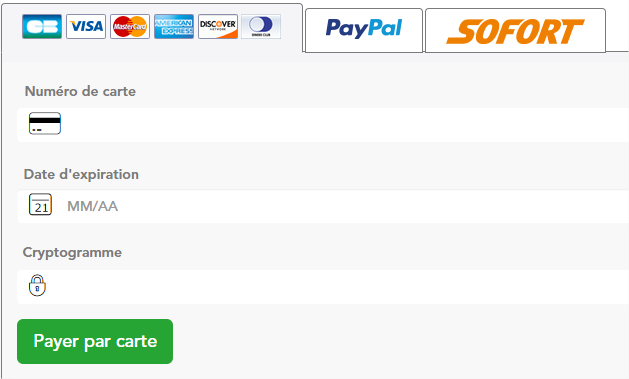
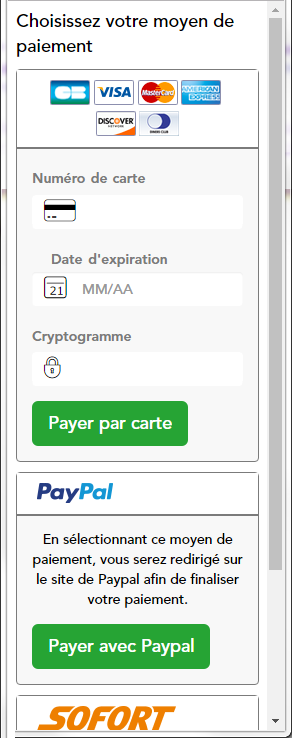
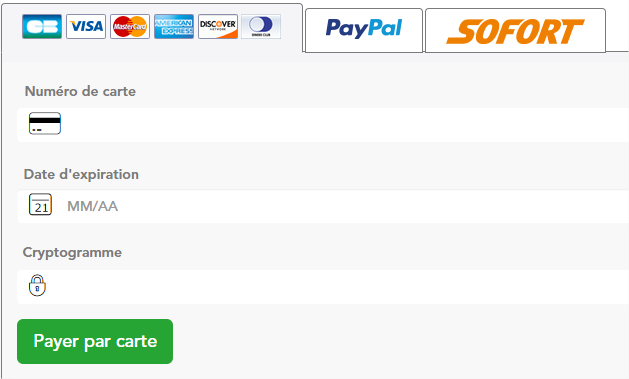
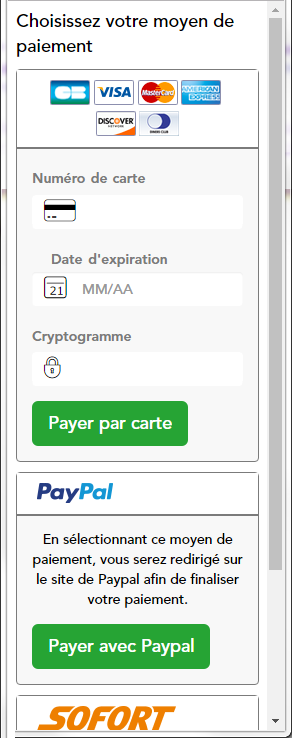
| mode InShop Tab | mode InShop Column | mode LightBox | mode shortcut |
|---|

|  | | |
Payline force l’affichage en mode « column » des pages de paiement lorsque vous utilisez le mode « tab » et que la taille de l’appareil utilisé par le consommateur est trop petite pour s’afficher correctement. Cette amélioration simplifie votre intégration technique lorsque vous avez une boutique « responsive desktop / mobile ». |
Lorsque un formulaire est sollicité avec plusieurs moyens de paiement dont certains conditionnés par le retour d'une API partenaire alors : - Si le partenaire réponds avant l'affichage du formulaire alors les moyens de paiement sont affichés en fonction de la réponse des partenaires ;
- Si le partenaire réponds après l'affichage du formulaire alors les encarts des moyens de paiement conditionnés sont affichés uniquement avec un Spinner en attendant la réponse du partenaire.
L'ordre de l'affichage des moyens de paiement est réalisé avec l'ordre précisé dans la balise contractList du doWebPayment.
API JavaScript
Afin d’interagir avec le formulaire de paiement, Payline propose une API en JavaScript pour que vous gardiez la main sur le formulaire. Consulter l'API JavaScript. Personnalisation CSS
Personnaliser le style du formulaire de paiement est possible en surchargeant la feuille de style fournit par défaut par Payline. Consulter la personnalisaton CSS. Pour obtenir plus d'information sur la liste des balises, veuillez trouver les informations ici.
Callback du cycle de vie
Consulter les fonctions CallBack.
|