Contenu
| Sommaire | ||||
|---|---|---|---|---|
|
Plus d'information
| Arborescence des pages | ||
|---|---|---|
|
| Extrait | ||||||||
|---|---|---|---|---|---|---|---|---|
IntégrationL'intégration du widget en mode InShop (colonne/tab) ou mode Lightbox, extrêmement facile, s'effectue en uniquement 3 étapes :
La page HTML minimale pour générer un formulaire de paiement est la suivante :
|
...
|
...
|
...
Le data-token est le jeton de session permettant l'authentification et il est obtenu dans la réponse à la demande d'initialisation d'un paiement (doWebPayment). Afin d'éviter qu'une nouvelle initialisation soit réalisée lors de chaque actualisation de la page, vous devez soit utiliser une session sur votre serveur pour le stocker, ou alors vérifier si l’URL courante contient déjà un jeton de paiement dans un paramètre GET nommé paylinetoken. Voici un exemple pour réutiliser le jeton présent dans l'URL :
Des attributs additionnels que vous pouvez utiliser dans la balise <div> permettent de personnaliser l'affichage du formulaire. Par exemple; si vous ne souhaitez pas que le formulaire de paiement s'affiche automatiquement lors de l'affichage de votre page :
|
...
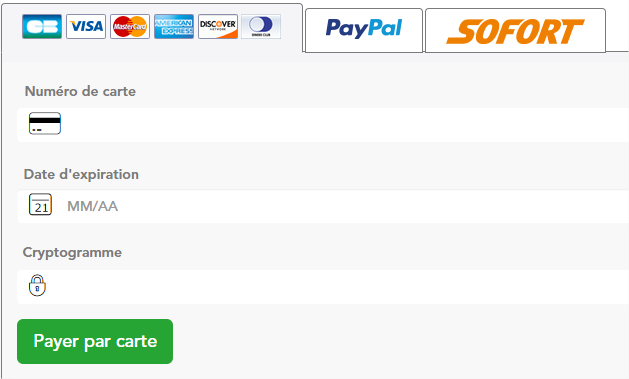
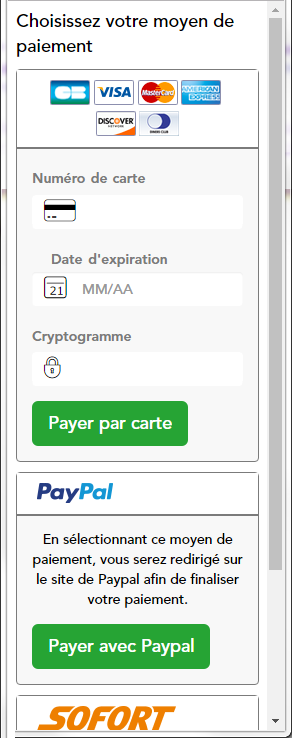
Exemples d'intégration des modes WidgetSuivant les paramètres, voici les exemples d'intégration |
...
.
|
...
|
...
...
|
Feuille de style
Pour obtenir la mise en forme du formulaire de paiement, vous devez intégrer la feuille de style CSS Payline en ajoutant la ligne suivante dans la balise <head> :
| Bloc de code | ||||||
|---|---|---|---|---|---|---|
| ||||||
<link href="https://homologation-payment.payline.com/styles/widget-min.css" rel="stylesheet" /> |
...
Les URLs du script et de la CSS sont différents entre les environnements de test et de production. Nous vous conseillons de les configurer dans des variables d'environnements.
Lorsque un formulaire est sollicité avec plusieurs moyens de paiement dont certains conditionnés par le retour d'une API partenaire alors :
L'ordre de l'affichage des moyens de paiement est réalisé avec l'ordre précisé dans la balise contractList du doWebPayment. API JavaScriptAfin d’interagir avec le formulaire de paiement, Payline propose une API en JavaScript pour que vous gardiez la main sur le formulaire. Consulter l'API JavaScript |
API JavaScript
Afin d’interagir avec le formulaire de paiement, Payline propose une API en JavaScript pour que vous gardiez la main sur le formulaire. Les fonctions disponibles de votre SI sont :
...
init()
...
Demande d'initialisation du formulaire de paiement. Lors de l'initialisation, le widget Payline construit le formulaire en fonction du contexte de la demande de paiement: montant, moyen de paiement proposé, etc.
...
Payline.Api.show(): void...
Payline.Api.hide(): void...
Payline.Api.isSandbox(); ...
Permet de récupérer un objet complexe contenant:
- le montant avec la devise le tout formaté
- la référence commande
- le nom du point de vente
- un objet complexe représentant l'adresse avec :
- adresse 1
- adresse 2
- ville
- code postal
...
Payline.Api.getOrderInfos()Object
amountCurrency: "15.00 EUR"
orderRef: "1231264891352sfdqsdq"
pointOfSale: "POS_Demo"
pointOfSaleAddress: Object
addess1: "260 rue Claude Nicolas Ledoux"
addess2: "260 rue Claude Nicolas Ledoux"
city: "Aix en provence"
zipCode: "13290"
...
On peut par exemple créer un bouton annuler
qui déclenche les actions suivantes :
function cancel() {
Payline.Api.endToken();
// met fin à la vie du token
window.location.href =
Payline.Api.getCancelAndReturnUrls().cancelUrl;
// redirige l'utilisateur sur la cancelUrl
...
{ "PaylineBuyerShippingAddress.phone": "0600000000",
"PaylineBuyerIp": "127.0.0.1",
"PaylineFormattedAmount": "EUR1.00",
"PaylineBuyerLastName": "TOTO",
"PaylineOrderDate": "05/26/2008 10:00",
"PaylineOrderRef": "170630111901",
"PaylineBuyerShippingAddress.street2": "SAstreet2",
"PaylineBuyerFirstName": "TATA",
"PaylineBuyerShippingAddress.country": "FR",
"PaylineBuyerMobilePhone": "0600000000",
"PaylineBuyerShippingAddress.name": "TITI",
"PaylineOrderDeliveryMode": "4",
"PaylineAmountSmallestUnit": 100,
"PaylineCurrencyDigits": 2,
"PaylineOrderDetails": [
{ "ref": "1",
"price": 998,
"quantity": 1,
"comment": "commentaire1",
"category": "1",
"brand": "66999",
"subcategory1": "",
"subcategory2": "",
"additionalData": ""
}
],
"PaylineBuyerShippingAddress.street1": "SArue de marseille",
"PaylineOrderDeliveryTime": "1",
"PaylineBuyerShippingAddress.cityName": "Aix",
"PaylineCurrencyCode": "EUR",
"PaylineBuyerShippingAddress.zipCode": "13390"
}
...
Renvoi un objet complexe contenant les données de l'acheteur provenant du partenaire FastCheckOut.
Cette fonction est disponible dans un contexte de state = PAYMENT_TRANSITIONAL_FAST_CHECKOUT.
...
{ "firstName": "TOTO",
"lastName": "TITI",
"email": "toto.titi@tata.net",
"cityName": "Aix",
"country": "FR",
"street1": "SArue de marseille",
"street2": "SAstreet2",
"zipCode": "13390"
}
Exemple pour masquer, puis afficher le formulaire de paiement :
- Payline.Api.hide(): void
- Payline.Api.show(): void
Modification du libellé sur bouton Payer :
...
Personnalisation CSSPersonnaliser le style du formulaire de paiement est possible en surchargeant la feuille de style fournit par défaut par Payline. |
...
Consulter la personnalisaton CSS. Callback du cycle de vie |
Fonctions Gestion des frais
La gestion des frais est présent sur le formulaire de paiement et correspond à l'encart Transaction :
| Centre administration : Moyen de paiement à configurer | Centre administration : Détail d'une transaction | Page de paiement |
|---|---|---|
La gestion des frais exclut dans les cas suivants :
- Paiement Wallet
- Paiement ShortCut
- Paiement Rec/NX
Pages associées
Contenu par étiquette showLabels false max 10 spaces com.atlassian.confluence.content.render.xhtml.model.resource.identifiers.SpaceResourceIdentifier@9a3 showSpace false sort title type page cql label in ( "mode_integration" , "inshop" ) and label = "pageweb" and type = "page" and space = "DT" labels bancontact belgique choixdelamarque
...
#PaylineWidget .pl-header-title-wrapper { background-color: #ABCDEF; }...
#PaylineWidget .pl-header-title-content h4 { color: #ABCDEF; }...
#PaylineWidget .pl-header-title-content p { color: #ABCDEF; }...
#PaylineWidget .pl-pay-btn { background-color: #ABCDEF; }
#PaylineWidget .pl-pay-btn:hover { background-color: #ABCDEF; }...
#PaylineWidget .pl-body { background-color: #ABCDEF; }...
#PaylineWidget .pl-pmContainer {
background-color: #ABCDEF;
border-color: #ABCDEF; }...
#PaylineWidget .pl-icon-close { color: #ABCDEF; }...
La taille de la fenêtre est optimisée dans la configuration suivante :
- width minimum de la div PaylineWidget : 500px
- width maximum conseillée de la div PaylineWidget : 900px
Au dessous et au dessus des dimensions indiquées, il est préconisé d'ajuster les marges et champs.
Pour cacher les labels, il faut supprimer les labels et supprimer la marge à gauche des champs.
.PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ display: none;} .PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container
{ margin-left: 0; }
...
.PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ width: xx%; } .PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container,
.PaylineWidget.pl-container-default .pl-form-container label.pl-remember-container
{ margin-lef: yy%; }
Callback du cycle de vie
...