IntégrationL'intégration du widget en mode InShop (colonne/tab) ou mode Lightbox, extrêmement facile, s'effectue en uniquement 3 étapes : - Initialisation du paiement : depuis votre SI vous devez utiliser la fonction doWebPayment de l'API Web Payment pour initialiser un paiement sur les pages de paiement Payline.
- Depuis la page web, ajouter un script et d'une balise <DIV> dans le corps de votre page web : Payline va se servir de cette balise pour afficher le formulaire de paiement.
- Résultat du paiement : depuis votre SI vous devez utiliser la fonction getWebPaymentDetails de l'API Web Payment pour obtenir le résultat du paiement.
La page HTML minimale pour générer un formulaire de paiement est la suivante : <html>
<head>
<script src="https://homologation-payment.payline.com/scripts/widget-min.js"></script>
</head>
<body>
<div id="PaylineWidget"
data-token="the token obtained in doWebPayment Response"
data-template="column"
data-embeddedredirectionallowed="false"
/>
</body>
</html>
|
Le data-token est le jeton de session permettant l'authentification et il est obtenu dans la réponse à la demande d'initialisation d'un paiement (doWebPayment). Afin d'éviter qu'une nouvelle initialisation soit réalisée lors de chaque actualisation de la page, vous devez soit utiliser une session sur votre serveur pour le stocker, ou alors vérifier si l’URL courante contient déjà un jeton de paiement dans un paramètre GET nommé paylinetoken. Voici un exemple pour réutiliser le jeton présent dans l'URL : <?php $paylineToken = ( is_empty($_GET['paylinetoken']) ) ? createNewWebPayment() : $_GET['paylinetoken']; ?> |
Des attributs additionnels que vous pouvez utiliser dans la balise <div> permettent de personnaliser l'affichage du formulaire. Par exemple; si vous ne souhaitez pas que le formulaire de paiement s'affiche automatiquement lors de l'affichage de votre page : | Paramètre | Description | valeur |
|---|
data-template | Le nom du template à utiliser pour l'initialisation du formulaire. | - tab
- column
- lightbox
- shortcut
| data-auto-init | Définit si le formulaire doit s’initialiser dès que la page web a fini de se charger (auto-init à « true »), ou s’il doit attendre un demande d’initialisation (auto-init à « false ») | | data-embeddedredirectionallowed | Permet de présenter la page d’authentification 3DSecure en mode iframe (intégré dans la page de paiement) valeur true ou en mode redirection (redirection plein écran dans une nouvelle page) valeur false. Vérifier avec le support que la banque est bien dans la liste blanche pour l'autorisation en lightbox. | | data-partnerreturnurl | Le paramètre permet de spécifier une url de retour pour une liste définie de partenaires, pour l'instant : AmazonPay Lorsque l'acheteur clique sur le bouton AmazonPay il est redirigé chez le partenaire pour s'authentifier. Une fois authentifié, il est redirigé sur URL indiqué. | <div id="PaylineWidget"
data-template="shortcut"
data-partnerreturnurl="https://maboutique.com/checkout"> |
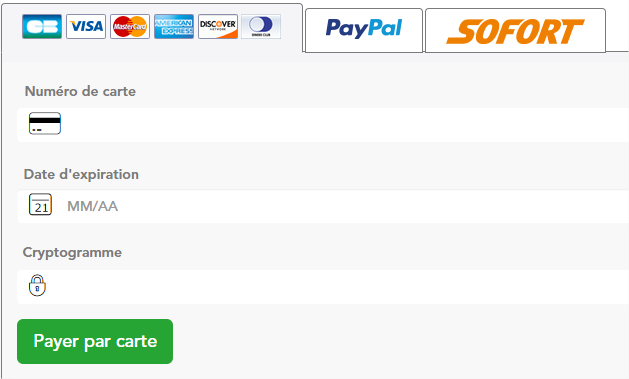
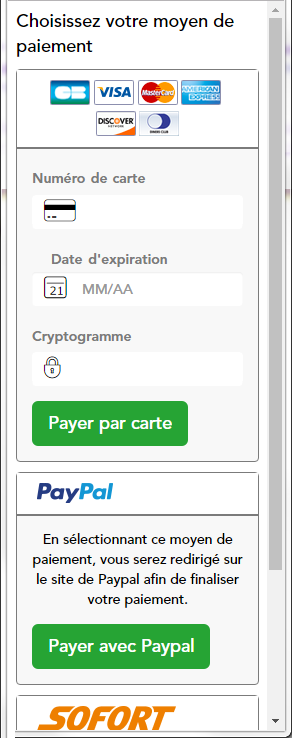
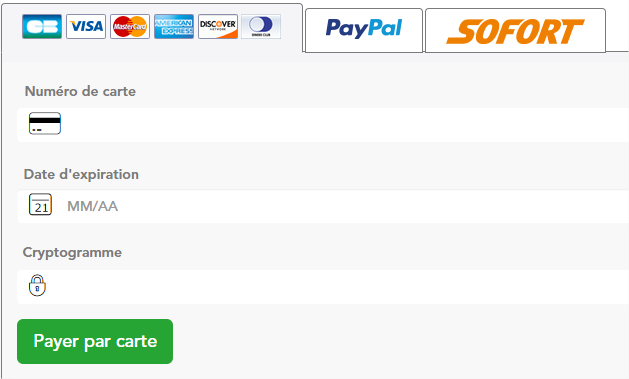
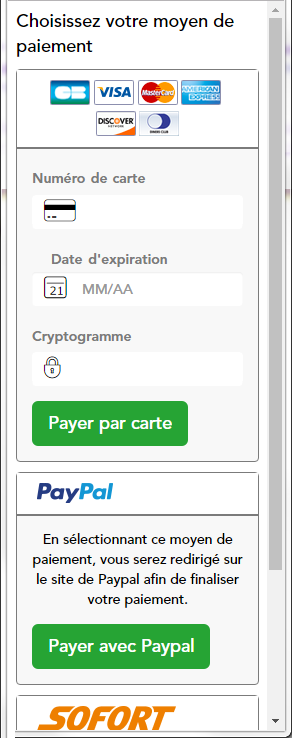
Suivant les paramètres, voici les exemples d'intégration : | mode InShop Tab | mode InShop Column | mode LightBox | mode shortcut |
|---|

|  | | |
Payline force l’affichage en mode « column » des pages de paiement lorsque vous utilisez le mode « tab » et que la taille de l’appareil utilisé par le consommateur est trop petite pour s’afficher correctement. Cette amélioration simplifie votre intégration technique lorsque vous avez une boutique « responsive desktop / mobile ». |
Feuille de style
Pour obtenir la mise en forme du formulaire de paiement, vous devez intégrer la feuille de style CSS Payline en ajoutant la ligne suivante dans la balise <head> : <link href="https://homologation-payment.payline.com/styles/widget-min.css" rel="stylesheet" /> |
Les URLs du script et de la CSS sont différents entre les environnements de test et de production. Nous vous conseillons de les configurer dans des variables d'environnements. |
API JavaScript
Afin d’interagir avec le formulaire de paiement, Payline propose une API en JavaScript pour que vous gardiez la main sur le formulaire. Les fonctions disponibles de votre SI sont : | Fonction | Description | Exemple |
|---|
init() | Demande d'initialisation du formulaire de paiement. Lors de l'initialisation, le widget Payline construit le formulaire en fonction du contexte de la demande de paiement: montant, moyen de paiement proposé, etc. |
| | show() | Demande d'affichage du formulaire de paiement. | Payline.Api.show(): void | | hide() | Demande de masquage du formulaire de paiement. | Payline.Api.hide(): void | | updateWebpaymentData() | Mise à jour des informations de la session de paiement (adresses, montant,...) après l'initialisation du widget et avant la finalisation du paiement. |
Payline.Api.updateWebpaymentData(Payline.Api.getToken(), JSON, callBack);
Contenu du JSON :
{
"payment": {
"amount": "252",
"currency": "978" },
"order":
{
"amount": "255",
"currency": "978",
"deliveryTime ": "1",
"deliveryMode ": "1",
"deliveryExpectedDate": "30/09/2016",
"deliveryExpectedDelay": "1",
"details": {
"details":
[ { "ref": "00001 (ref1)",
"price": "50",
"quantity": "1",
"comment": "comment1 (rem1)",
"category": "1",
"brand": "My HERMES (brd1)",
"subcategory1": "BOSS",
"subcategory2": "MONTRE",
"additionalData": "LegalAge=18;Discount=0105",
"taxRate ": "1234"
},
{ "ref": "00002 (ref2)",
"price": "50",
"quantity": "1",
"comment": "comment2 (rem2)",
"category": "1",
"brand": "My HERMES (brd2)",
"subcategory1": "HERMES",
"subcategory2": "FOULARD",
"additionalData": "LegalAge=18;Discount=0105",
"taxRate ": "1234"
},
{ "ref": "00003 (ref3)",
"price": "50",
"quantity": "1",
"comment": "comment3 (rem3)",
"category": "1",
"brand": "My HERMES (brd3)",
"subcategory1": "HERMES",
"subcategory2": "MONTRE",
"additionalData": "LegalAge=19;Discount=0105",
"taxRate ": "1234"
}
]
}
},
"buyer": {
"shippingAddress": {
"title": "2",
"name": "BUYER (shipping)",
"lastName": "PAYLINE (shipping)",
"firstName": "Validation Team (shipping)",
"street1": "Colombus Circle (shipping)",
"street2": "Central Park (shipping)",
"cityName": "New York (shipping)",
"zipCode": "NY 10023",
"country" : "FR",
"phone" : "0123458789",
"state": "NYC (state)",
"county": "Upper East Side (shipping)",
"phoneType": "1"
},
"billingAddress": {
"title": "3",
"name": "BUYER (billing)",
"lastName": "TUPU (billing)",
"firstName": "Christian (billing)",
"street1": "15 rue LEDOUX (billing)",
"street2": "Z.I. les Milles (billing)",
"cityName": "Aix-en-Provence (billing)",
"zipCode": "13902",
"country" : "FR",
"phone" : "0223458789",
"state": "FRANCE (state)",
"county": "Bouches-du-Rhone",
"phoneType": "4"
}
}
} |
| | isSandBox() | Permet de connaitre l’environnement : production ou homologation. La fonction retourne true ou false. | Payline.Api.isSandbox(); | | getOrderInfos() | Permet de récupérer un objet complexe contenant: - le montant avec la devise le tout formaté
- la référence commande
- le nom du point de vente
- un objet complexe représentant l'adresse avec :
- adresse 1
- adresse 2
- ville
- code postal
|
Payline.Api.getOrderInfos() Object
amountCurrency: "15.00 EUR"
orderRef: "order-123456789"
pointOfSale: "POS_Demo"
pointOfSaleAddress: Object
addess1: "260 rue Claude Nicolas Ledoux"
addess2: "ZI Les Milles"
city: "Aix en Provence"
zipCode: "13290" |
| | toggle() | Si le widget est affiché, cette méthode le cache, sinon elle l'affiche |
| endToken (
additionnalData : any,
callback : Function,
spinner : any,
handledByMerchant : boolean ) | Met fin à la vie du jeton de session web (token obtenu via DoWebPayment) |
Payline.Api.endToken(null, function() {
window.location.href = Payline.Api.getCancelAndReturnUrls().cancelUrl;
}, null, true);
// en valorisant handledByMerchant à true,
// la session de paiement sera associée au code retour 02014
// renvoyé par getWebPaymentDetails.
// Dans le cas contraire c'est le code 02319 qui est renvoyé.
|
| | getCancelAndReturnUrls() | Renvoie un objet complexe contenant la returnUrl et la cancelUrl provenant du DoWebPayment | On peut par exemple créer un bouton annuler
qui déclenche les actions suivantes :
function cancel() {
Payline.Api.endToken();
// met fin à la vie du token
window.location.href =
Payline.Api.getCancelAndReturnUrls().cancelUrl;
// redirige l'utilisateur sur la cancelUrl |
| | getLanguage() | Renvoi la clé du language du widget (passé dans la trame DoWebPayment) | "en", "fr", … | | getContextInfo(key) | Renvoi une information du contexte grâce à sa clé parmi les valeurs suivantes : |
{ "PaylineBuyerShippingAddress.phone": "0605040302",
"PaylineBuyerIp": "127.126.125.100",
"PaylineFormattedAmount": "EUR1.00",
"PaylineBuyerLastName": "DUPONT",
"PaylineOrderDate": "05/26/2008 10:00",
"PaylineOrderRef": "170630111901",
"PaylineBuyerShippingAddress.street2": "Batiment 2",
"PaylineBuyerFirstName": "Jean",
"PaylineBuyerShippingAddress.country": "FR",
"PaylineBuyerMobilePhone": "0605040302",
"PaylineBuyerShippingAddress.name": "Perso",
"PaylineOrderDeliveryMode": "4",
"PaylineAmountSmallestUnit": 100,
"PaylineCurrencyDigits": 2,
"PaylineOrderDetails": [ { "ref": "1",
"price": 998,
"quantity": 1,
"comment": "commentaire1",
"category": "1",
"brand": "66999",
"subcategory1": "",
"subcategory2": "",
"additionalData": ""
}
],
"PaylineBuyerShippingAddress.street1": "5 rue de Marseille",
"PaylineOrderDeliveryTime": "1",
"PaylineBuyerShippingAddress.cityName": "Aix",
"PaylineCurrencyCode": "EUR",
"PaylineBuyerShippingAddress.zipCode": "13390"
} |
| | finalizeShortCut() | Déclenche la finalisation du paiement ShortCut (à appeler en context.state PAYMENT_TRANSITIONAL_SHORTCUT) |
| | getBuyerShortCut() | Renvoi un objet complexe contenant les données de l'acheteur provenant du partenaire shortcut. Cette fonction est disponible dans un contexte de state = PAYMENT_TRANSITIONAL_SHORTCUT. |
{ "firstName": "DUPONT",
"lastName": "Jean",
"email": "jean.dupont@yopmail.com",
"cityName": "Aix",
"country": "FR",
"street1": "5 rue de Marseille",
"street2": "Batiment 2",
"zipCode": "13390"
} |
|
Exemple pour masquer, puis afficher le formulaire de paiement : - Payline.Api.hide(): void
- Payline.Api.show(): void
Modification du libellé sur bouton Payer : - il peut être changé via l’instruction JavaScript Payline.jQuery('.pl-pay-btn').text('libellé du bouton').
Personnalisation CSS
Personnaliser le style du formulaire de paiement est possible en surchargeant la feuille de style fournit par défaut par Payline. Les possibilités de personnalisation sont infinies, voici quelques exemples simples: | Description | Paramètre |
|---|
| la couleur du bandeau Enseigne | #PaylineWidget .pl-header-title-wrapper { background-color: #ABCDEF; } | | la couleur du texte de l'Enseigne | #PaylineWidget .pl-header-title-content h4 { color: #ABCDEF; } | | la couleur du texte du montant à payer | #PaylineWidget .pl-header-title-content p { color: #ABCDEF; } | | La couleur du bouton de paiement | #PaylineWidget .pl-pay-btn { background-color: #ABCDEF; }
#PaylineWidget .pl-pay-btn:hover { background-color: #ABCDEF; } | | La couleur de fond du formulaire | #PaylineWidget .pl-body { background-color: #ABCDEF; } | | La couleur de la zone moyen de paiement | #PaylineWidget .pl-pmContainer {
background-color: #ABCDEF;
border-color: #ABCDEF; } | | la couleur du bouton fermer la lightbox | #PaylineWidget .pl-icon-close { color: #ABCDEF; } | La taille de la fenêtre est optimisée dans la configuration suivante : - width minimum de la div PaylineWidget : 500px
- width maximum conseillée de la div PaylineWidget : 900px
Au dessous et au dessus des dimensions indiquées, il est préconisé d'ajuster les marges et champs. Pour cacher les labels, il faut supprimer les labels et supprimer la marge à gauche des champs. | .PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ display: none;}
.PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container
{ margin-left: 0; }
| | Payline propose de réduire les marges afin d'ajuster la fenêtre au dessus de 900px de large, pour cela il suffit de diminuer la largeur du label (xx%), et de diminuer la marge à gauche des champs (yy% par défaut 30%). | .PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ width: xx%; }
.PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container,
.PaylineWidget.pl-container-default .pl-form-container label.pl-remember-container
{ margin-lef: yy%; } |
Pour obtenir plus d'information sur la liste des balises, veuillez trouver les informations ici.
Callback du cycle de vie

|